Web Browser Grand Prix: Chrome 25, Firefox 19, And IE10
Important versions of Chrome and Firefox were released since our last installment, and though we're ready to leave Windows 7 behind, IE10 brings us back for one more round. Naturally, our exhaustive suite of benchmarks undergoes a massive update as well.
HTML5 Performance
Why you can trust Tom's Hardware
As with our JavaScript line-up, the HTML5 tests also underwent a facelift. We're no longer using GUIMark 2, Asteroids, or the Smashcat canvas test due to their age. Mandelbrot Set In HTML5 had to sit this one out due to the return of IE9. That leaves us with just Impact and a new test by Principled Technologies called WebXPRT.
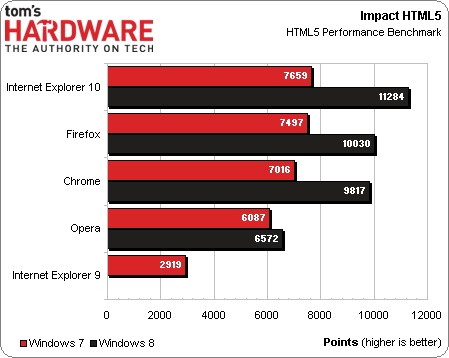
Impact
This benchmark is a simulation of the Impact HTML5 game engine in action, and should be pretty indicative of simple HTML5 platformers.
The order that the browsers place in this test is identical on both platforms: IE10, Firefox, Chrome, Opera, and IE9. While the placing order remains the same across OSes, the scores are definitely not the same. IE10, Firefox, and Chrome all enjoy substantially better scores in Windows 8, and even Opera enjoys a moderately higher score.
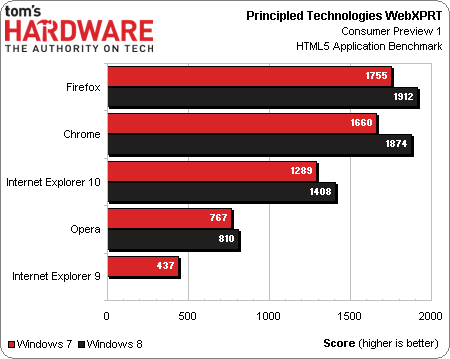
WebXPRT
WebXPRT is a cross-platform HTML5 benchmark framed in the scenario of productivity Web apps. This test includes photo effects and face detection to represent tasks of an image editor, a stocks dashboard with tables and charts, and an offline note app. We used the Consumer Preview 1 build of this benchmark since it still isn't final. While we typically wouldn't do that, unlike almost every other pre-release benchmark we try, this one presented no problems on any of our browsers or platforms.
WebXPRT shows that Forefox is the browser best suited towards office-oriented HTML5-based Web apps, with Chrome taking a very close second place on both platforms. IE10 trails, but still secures a respectable third-place finish, followed by Opera in fourth. IE9 does not compare well to the newer contenders in this benchmark. All of the browsers again perform better under Windows 8.
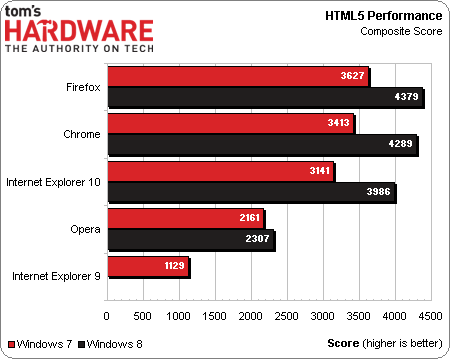
HTML5 Composite Score
This score is a geometric mean of the Impact and WebXPRT results.
Firefox is the clear winner, though Chrome is not very far behind. IE10 also shows favorably, while Opera is noticeably behind the pack in this particular metric. IE9 is simply out-classed.
Unfortunately, we have no CSS3 tests, since we had to bring back IE9. Fortunately, we can't imagine a reason to test that browser again, so look forward to seeing Kaizoumark alongside our HTML5 benchmarks in the future.
Hear that GPU cooler spinning up? Sounds like it's time for hardware acceleration performance testing in HTML5 and WebGL.
Current page: HTML5 Performance
Prev Page JavaScript And DOM Performance Next Page Hardware Acceleration PerformanceGet Tom's Hardware's best news and in-depth reviews, straight to your inbox.
-
mayankleoboy1 1. I am assuming that IE9 was included just to show improvements in IE10, and IE9 will be retired in the next WBGPReply
2. " Opera jumps on-board the Chromium bandwagon" is false. Opera is using Webkit rendering engine for rendering. We dont know what the Javascript engine and JIT compiler is going to be.
3. On page4, in "the average wait time" , you are taking the Geometric Mean. I think that using values less than 1 in a geometric mean is skewing the results. Can you take a Arithmetic Mean, and check please ?
4. Memory usage reporting of IE9 and IE10 is completely bogus. For some workloads, in TaskManager, IE10 is seen using about 300MB memory, while it is actually using around 3GB RAM ! :O . My 4GB RAM is completely used up, and disk-paging starts occuring.
5. I am completely mystified why quite a few browsers do better in JS benchmarks on Windows8 . I can understand getting better scores in WebGL or HW acceleration tests (because of potential better Dx) , but JavaScript execution does not use Dx. Any ideas ? -
alidan i wish we could get some older browsers in here to to see the difference newerones make.Reply
i personally am still on ff10, memory is really the reason i use fire fox, along with chrome. i would love to see how older versions stack up to newer ones. -
bison88 Opera is definitely lagging, but a I love it to death. Hope the switch to the Webkit platform gives them the motivation to start leading some of the boards again as it's still a great browser. The memory problem can get absurd sometimes and builds up fast. I have to say IE 10 has shocked me just toying around with it on Windows 7. The thing is smooth and fast, something I haven't seen since the days when it dethroned Netscape.Reply -
adamovera mayankleoboy11. I am assuming that IE9 was included just to show improvements in IE10, and IE9 will be retired in the next WBGP2. " Opera jumps on-board the Chromium bandwagon" is false. Opera is using Webkit rendering engine for rendering. We dont know what the Javascript engine and JIT compiler is going to be.3. On page4, in "the average wait time" , you are taking the Geometric Mean. I think that using values less than 1 in a geometric mean is skewing the results. Can you take a Arithmetic Mean, and check please ?4. Memory usage reporting of IE9 and IE10 is completely bogus. For some workloads, in TaskManager, IE10 is seen using about 300MB memory, while it is actually using around 3GB RAM ! . My 4GB RAM is completely used up, and disk-paging starts occuring.5. I am completely mystified why quite a few browsers do better in JS benchmarks on Windows8 . I can understand getting better scores in WebGL or HW acceleration tests (because of potential better Dx) , but JavaScript execution does not use Dx. Any ideas ?1. YupReply
2. The press release mentioned "Chromium", so I'm assuming WebKit/V8.
3. Yes, you're right! The last timers went by milliseconds, so that wasn't an issue - the replacement charts should appear soon. Good catch!
4. It seems pretty reasonable to me, basically mirrors Chrome in this regard.
5. Nope -
caspy7 @mayankleoboy1Reply
#2, incorrect, they have said they're going with Chromium's V8.
@alidan
Mozilla saw the err of their ways and got after memory. The most recent version of Firefox should beat version 10 in both memory and performance. The last benchmarks I saw had it beating all the other browsers in memory usage as well. (In this article you can see a snapshot of this in the "40 tabs" graphic. Like many techies, this is more what my browsing looks like.) -
mayankleoboy1 adamovera1. Yup2. The press release mentioned "Chromium", so I'm assuming WebKit/V8.3. Yes, you're right! The last timers went by milliseconds, so that wasn't an issue - the replacement charts should appear soon. Good catch!4. It seems pretty reasonable to me, basically mirrors Chrome in this regard.5. NopeReply
#2 : I must have forgotten the release. Thanks for the correction.
#4 : I am not saying that IE10 uses excessive memory. I am saying that the total memory used by all the ieexplorer processes in the task manager is incorrect. For some image heavy pages, total memory usage of IE as reported by task manager is about 300MB, but total system memory usage gets around 3GB!. So if you close IE10, system memory goes from 90% full to 50% full. -
slomo4sho I currently use Firefox, Chrome, and IE 10. They each have their own advantages. Thanks for the write up. When can be expect the Android browser round up?Reply -
xintox Really? I thought you were better than that at Toms.Reply
The composite hardware acceleration scores is most likely the main reason why IE9/10 is so far behind Firefox and Chrome on performane. Yet, from what I can tell, this composite score is heavily influenced by the WebGL scores, which is exclusive to Chrome and Firefox.
In that respect, MS has at some point stated that they do not even wish to support WebGL, as it represents a significant security risk, as it gives the browser close access to the computer hardware.
Long story short, your methods of calculating performance scores heavily favors Chrome and Firefox as they are the only ones to implement support for WebGL.
Additionally, I wish you would make it more clear how you arrive at your composite scores and of course the final Performance Index. How do you add numbers that are so varied in nature, without some method of normalizing the numbers? -
srap @adamoveraReply
I heard that Futuremark Peacekeeper is unreliable, it used to miscalculate it's own benchmarks and it's still a black box so it may still be buggy. Do you know anything specific about it? -
abbadon_34 Nice to see IE9 AND IE10, as well as Win 7 AND Win8. But I am curious how the final scores were calculated, seeing how WebGL was only supported on 2 browsers, as well as how the other incompatible tests were scored. A 0 vs not including can make a good deal of difference.Reply