Apple iPhone 6 And iPhone 6 Plus Review
The iPhone 6 and 6 Plus are bigger and better than ever, but are they a worthy upgrade for existing iPhone users? What if you previously passed over the iPhone because of its small screen, does it now merit a second look?
Why you can trust Tom's Hardware
Test Results: HTML5 And JavaScript Benchmarks
The tests on this page are JavaScript- and HTML5-heavy selections from our Web Browser Grand Prix series. Such benchmarks are extremely meaningful to mobile devices because so much of the in-app content is served via the platform's native Web browser. These tests not only offer a view of each device's Web browsing performance, but since these tasks are traditionally so CPU-dependent, browser benchmarks (especially JavaScript-heavy tests) are a great way to measure SoC performance among devices using the same platform and browser.
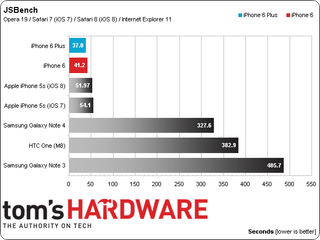
JSBench
Unlike most JavaScript performance benchmarks, JSBench could almost be considered real-world, since it utilizes actual snippets of JavaScript from Amazon, Google, Facebook, Twitter and Yahoo.

Nitro, the JavaScript engine in Apple’s Safari browser, uses a multi-tier strategy for interpreting/compiling JavaScript code. The first tier includes a very fast interpreter that skips the code compilation and optimization stage for code that executes only once or a few times, saving the CPU time and memory required for compiling. Each successive tier is optimized for code with longer execution times.
A lot of real-world JavaScript, which JSBench emulates, involves loading large amounts of dynamic code that runs for only short periods of time. Nitro’s first tier interpreter takes this kind of code from text to execution very quickly and is the reason why the iPhone does so well in this test.
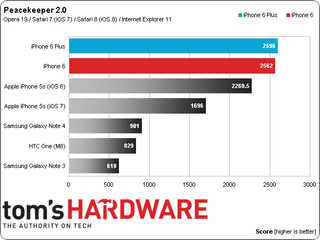
Peacekeeper 2.0
Peacekeeper is a synthetic JavaScript performance benchmark from Futuremark.

For longer-running JavaScript code, Safari’s higher tiers compile the code using various optimization strategies. Many of these optimizations are already performed by traditional ahead-of-time compilers. Rather than trying to duplicate this effort, Safari in iOS 8 adds a fourth-tier LLVM-based just-in-time (JIT) compiler called FTL (Safari in iOS 7 uses a three-tier architecture). The FTL JIT applies many of the same optimizations to JavaScript code as LLVM does for C++ or Objective-C. Many of these optimizations benefit small blocks of code that run for longer periods of time, like image filters, compression codecs or physics simulation.
Peacekeeper just so happens to test many of these same tasks. Looking at the iPhone 5s, the benefits from the new FTL JIT are highlighted by a 34% jump in performance with iOS 8. Comparing the iPhone 6 to the 5s with iOS 8 shows a 13% improvement thanks to the A8 SoC.
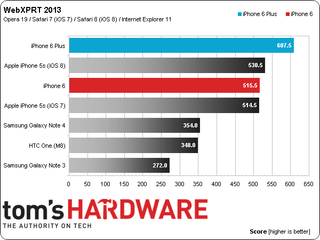
WebXPRT 2013
Principled Technologies' WebXPRT 2013 is an HTML5-based benchmark that simulates common productivity tasks that are traditionally handled by locally installed applications, including photo editing, financial charting, and offline note-taking.

The iPhone 5s sees minimal improvement when running the new version of Safari in iOS 8 in WebXPRT 2013. The 6 Plus sees about a 15% improvement over the 5s, similar to the gain in Peacekeeper.
For some reason the iPhone 6 scores show a lot more variability (scores ranged from 425 to 554) than all of the other phones in this chart. After running the test several times, I threw out the lowest score and averaged the rest to arrive at the value shown in the chart. I’m not sure what’s causing this, but it’s not thermal throttling. It still feels cold after completing the benchmark and I didn’t notice this behavior with any of the other benchmarks we ran.
Current page: Test Results: HTML5 And JavaScript Benchmarks
Prev Page Test Results: CPU Core Benchmarks Next Page Test Results: GPU Core BenchmarksStay On the Cutting Edge: Get the Tom's Hardware Newsletter
Join the experts who read Tom's Hardware for the inside track on enthusiast PC tech news — and have for over 25 years. We'll send breaking news and in-depth reviews of CPUs, GPUs, AI, maker hardware and more straight to your inbox.

Intel's next-gen desktop CPUs have leaked — Arrow Lake Core Ultra 200 series share similar core counts with Raptor Lake Refresh

Sabrent debuts 5GB/s Rocket Nano 2242 Gen 4 SSD — a good fit for Lenovo Legion Go, laptops, and NUCs

AMD takes CPU market share from Intel in desktops and servers, but Intel fights back in laptops
-
blackmagnum Everyone would want to own one and be the envy of their peers. They want a device that is attractive, well-made and intuitive. That's how Apple sells them by the millions, don't you agree?Reply -
lanbaner Nvidia has a better GPU. The G3 has a better display. The Note 4 has better camera. Gone are the days were the iPhone was the leader on all fronts. Would be nice to see all the strengths from the competition in one phone. Considering the transition to 20nm for Maxwell early next year we could possibly see an iPhonekiller on all aspects. Although I have to agree that the build quality on the iPhones is always top notch.Reply -
M3God Other then just sticking to just 1GB internal memory, there is no mention that apple switched to cheaper and slower TLC memory to make more profits while screwing the customer. The TLC memory has been linked to crashes and bootloops that require a trip to the apple store.Reply -
aaaas I browse the Web and talk on the phone on Verizon all the time. At least the last two generations of devices have been able to do this... at least for android...Reply
Interesting article, as I've been considering a switch to iphone. -
KaptainK " Wi-Fi calling is currently only supported by T-Mobile in the U.S."Reply
Not True! Republic Wireless has been using wi-fi calling for years. Republic also includes a feature where it will hand the call off from wi-fi to cellular if you leave the wi-fi zone during the call. Does the iPhone do this?? -
cknobman A. Thanks for including the Lumia 1520 in the comparison chart of phablets, most other sites dont do this.Reply
B. The price for the 6 plus in that same chart ($299) is on contract while every other device price is off contract.
As a whole if you are an iPhone user I am sure you are happy with the changes made to the 6. Outside of that the iPhone "cool factor" ship has sailed and this wont be winning over many Android users. -
cmi86 How can this guy sit here and hump apples leg by saying the A8 should be competitive if not class leading when it's competition averages over 1Ghz higher clock speed and 2 more cores.... I know a lot of people doing reviews now a days feel obligated to shine up certain companies and make their products appear in a positive light. This is not that... this is a blatant lie.Reply -
SirKnobsworth How can this guy sit here and hump apples leg by saying the A8 should be competitive if not class leading when it's competition averages over 1Ghz higher clock speed and 2 more cores.... I know a lot of people doing reviews now a days feel obligated to shine up certain companies and make their products appear in a positive light. This is not that... this is a blatant lie.Reply
Clock speeds and core counts can be deceptive, the key point here being that Apple's Cyclone cores can execute about twice as many instructions per clock cycle as most of their competitors. This shows up in the benchmarks - the iPhone 6 and 6+ do very well in single threaded tests, though tend to lag behind competitors in multithreaded tests like physics. Note that this is also the approach that Nvidia is taking with their Denver cores - fewer, bigger cores as opposed to more small cores.
How this translates into actual performance will vary of course - most smartphone workflows aren't particularly well threaded so having four cores as opposed to two probably won't make a huge difference in many situations, but I'm sure there are plenty of exceptions. -
ZXS ReplyDue to their zero reading on the black level tests, AMOLED displays are said to have an infinite contrast ratio.
MATT, do you know this is Samsung's marketing BS?
Smartphone displays reflect about 6% of incoming light (which is much more than LCD backlight emits). Actual contrast of AMOLED is worse than that of LCD since the reflections are so high, but maximum brightness is much lower than that of LCD.