Samsung Galaxy Note 10.1 (2014 Edition) Review: Wi-Fi Vs. LTE
Today's review of Samsung's Galaxy Note 10.1 (2014 Edition) includes the LTE-capable and Wi-Fi-only tablets, allowing us to compare Samsung's own Exynos 5 Octa platform to Qualcomm's Snapdragon 800. Can either configuration usurp Apple's iPad Air?
Why you can trust Tom's Hardware
Results: Web Benchmarks
The tests on this page are JavaScript- and HTML5-heavy selections from our Web Browser Grand Prix series. Such tests are extremely meaningful to mobile devices because so much of the in-app content is served via the platform's native Web browser. These tests not only offer a view of each device's Web browsing performance, but since these tasks are traditionally so CPU-dependent, browser benchmarks (especially JavaScript-heavy tests) are a great way to measure SoC performance among devices using the same platform and browser.
In order to keep the browser version even across all Android devices, we're employing a static version of the Chromium-based Opera on that operating system. Due to platform restrictions, Safari is the best choice for iOS-based devices, while Internet Explorer is the only game in town on Windows RT.
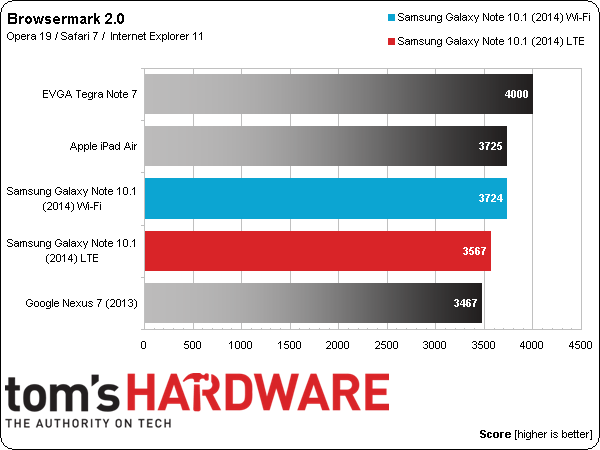
Browsermark 2.0
Rightware's Browsermark 2.0 is a synthetic browsing benchmark that tests several performance metrics, including load time, CSS, DOM, HTML5 Canvas, JavaScript, and WebGL.
The Tegra Note 7's score allows it to hold a substantial lead over what is regarded as the gold standard for Web-capable tablet devices, Apple's iPad Air. It's even crazier that the Note 10.1 (2014) Wi-Fi finishes just behind it. We're taking this one with a grain of salt, however, since the Note 10.1 (2014 Edition) Wi-Fi doesn't feel nearly as smooth as the iPad Air during browsing. The Note 10.1 (2014 Edition) LTE finishes about 150 points behind, and the Nexus 7 (2013) follows.
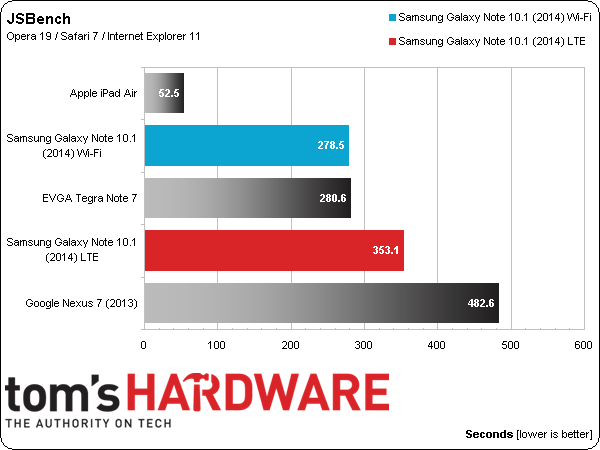
JSBench
Unlike most JavaScript performance benchmarks, JSBench could almost be considered real-world, since it utilizes actual snippets of JavaScript from Amazon, Google, Facebook, Twitter, and Yahoo.
JSBench gives what is arguably the most accurate depiction of Web performance based on our experience; none of the Android tablets come even close to the iPad Air in score. With a finishing time of 52.5 seconds, every other tablet takes at least five times longer. The Tegra Note 7 and Galaxy Note 10.1 (2014 Edition) Wi-Fi finishes in just under five minutes, while the Snapdragon 800-based Note 10.1 (2014 Edition) LTE finishes shy of six. The older, more budget-friendly Nexus 7 finishes in slightly over eight minutes.
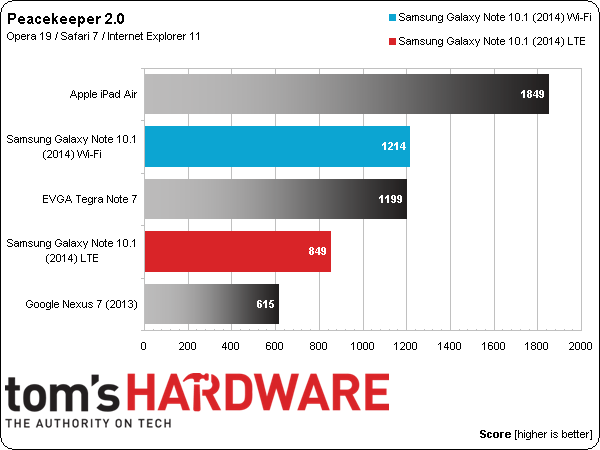
Peacekeeper 2.0
Peacekeeper is a synthetic JavaScript performance benchmark from Futuremark.
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
The results of Peacekeeper 2.0 continue to reinforce the iPad Air's dominance as the go-to Web consumption device. Samsung's Exynos-based Note 10.1 (2014 Edition) Wi-Fi holds its own against the Tegra Note 7, while the LTE version of the Note 10.1 (2014 Edition) again falls significantly behind its Wi-Fi counterpart.
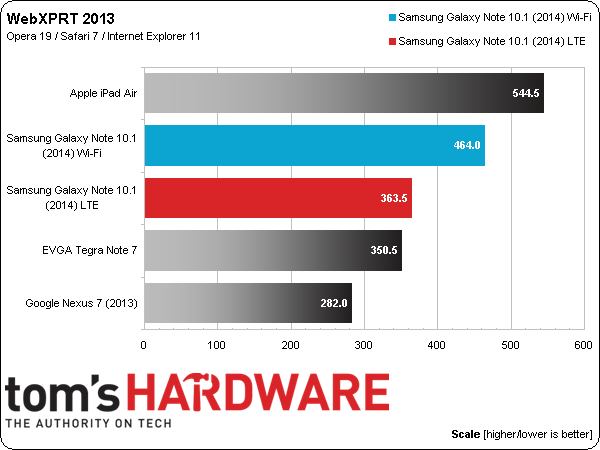
WebXPRT 2013
Principled Technologies' WebXPRT 2013 is an HTML5-based benchmark that simulates common productivity tasks that are traditionally handled by locally installed applications, including photo editing, financial charting, and offline note-taking.
WebXPRT 2013 follows the same trend as the other tests, with the iPad finishing ahead of the Android tablets, which by and large don't even come close to matching the score of Apple's flagship.
All of the Web benchmarks place the LTE model far behind the Wi-Fi model of the Note 10.1 (2014 Edition). It should be noted that both systems were tested on the same Wi-Fi network, and both used the same copy of Opera 19. We can't say for sure why this is occurring (particularly since the Snapdragon 800 consistently beats the Exynos 5 Octa in nearly every other performance metric), but it yet again lends some insight as to why the Exynos is so popular among makers of ChromeOS devices, where Web browsing over a Wi-Fi connection is essentially the paramount performance consideration.
Current page: Results: Web Benchmarks
Prev Page Results: GPU Core Benchmarks Next Page Brightness, Black Level, Contrast Ratio, And Gamma-
blackmagnum The only possible way Samsung mobile devices can be a worthwhile alternative to Apple is when they ditch the every-man Android and create their own tightly controlled/ managed OS like Apple. Do that and consumers might not feel like they're just buying the Samsung for the hardware.Reply -
Farrwalker On page 7. Results: CPU Core Benchmarks:Reply
Your bar graph "MobileXPRT 2013" seems to be in error.
For example, the text says, "Note 10.1 (2014 Edition) Wi-Fi leads with 300 points . . ."
but the bar is the shortest and indicates less than 150 points.
-
blueer03 You need to proofread this big time. From page 9:Reply
Samsung's Exynos-based Note 10.1 (2014 Edition) Wi-Fi holds its own against the Tegra Note 7, while the LTE version of the Note 10.1 (2014 Edition) again falls significantly behind its Snapdragon 800-powered Wi-Fi counterpart.
And this happens all throughout. The LTE is a Snapdragon, the Wifi is an Exynos. Keep repeating that to yourself as you re-write the descriptions and it will make this easier to read. -
Kevin Harrelson We got one of these for my son (age 13) to help with his school work. We got it from Best Buy and got the extended warranty. Both sound dumb, but it was actually a good move! The backlight has gone out on this thing TWICE. I happen to think that it is a lovely little tablet, but the backlight is a major reliability issue.Reply -
adamovera ReplyOn page 7. Results: CPU Core Benchmarks:
This benchmark's sub-tests produce scores in seconds (lower is better), and the overall score is given as a typical higher-is-better score, so the lowest bar indicates the fastest completion. Sorry about the confusion, I'll look into other ways to represent this test.
Your bar graph "MobileXPRT 2013" seems to be in error. For example, the text says, "Note 10.1 (2014 Edition) Wi-Fi leads with 300 points . . ." but the bar is the shortest and indicates less than 150 points.
-
adamovera ReplyYou need to proofread this big time. From page 9:
Good catch, thanks! Fixed.
Samsung's Exynos-based Note 10.1 (2014 Edition) Wi-Fi holds its own against the Tegra Note 7, while the LTE version of the Note 10.1 (2014 Edition) again falls significantly behind its Snapdragon 800-powered Wi-Fi counterpart.
And this happens all throughout. The LTE is a Snapdragon, the Wifi is an Exynos. Keep repeating that to yourself as you re-write the descriptions and it will make this easier to read. -
Tomtompiper The 2014 is almost 5 months old and has been superseded by the Amoled screened Galaxy Tab S 10.1 which wipes the floor with the opposition. http://www.gsmarena.com/samsung_galaxy_tab_s_105-review-1097.php Do try to keep up!Reply -
adamovera ReplyThe 2014 is almost 5 months old and has been superseded by the Amoled screened Galaxy Tab S 10.1 which wipes the floor with the opposition. http://www.gsmarena.com/samsung_galaxy_tab_s_105-review-1097.php Do try to keep up!
Actually, you'd think this has been phased out, but it's the current 10-inch Galaxy "Note" product, meaning it has the S Pen. The Galaxy "Tab" S does not - still unclear to me what makes the "S" stand out. I believe Samsung is literally attempting to offer an alternative product to every single other device in existence - complete mobile domination. I lost count of their current "Galaxy" line at 11 products, and that was awhile back.
The duo of Note 10.1 (2014)'s came in very handy both as comparison data in other articles and as testbeds for compiling our benchmark suite. Unfortunately, the article had to be pushed back several times, but the huge hardware difference between products carrying the same name was always something we wanted to illustrate, initially for the chipset-vs-chipset angle, but later for the optimization aspect as well. We're currently working through a small backlog of mobility articles, but each will be more timely than the last. My apologies. -
Blazer1985 I really wish Samsung could help the end user distinguish what they are buying. The 2 Note are classified as "LTE" and "WIFI ONLY" which sounds like 2 equal devices except for the sim card slot while they actually have a totally different soc.Reply -
vaughn2k ... and Samsung prices are now on par with Apple's. others are okay. Will wait for Asus and other competition. Should be cheaper though...Reply