Mozilla's Next Big 'Quantum' Enhancement Will Make Firefox Silky-Smooth
Lin Clark, an engineer on the Mozilla Developer Relations team, revealed how Firefox will soon become silky-smooth via a new GPU-accelerated rendering engine written in Rust called “WebRender.”
Overhauling Firefox For Performance
Over the past year or so, Firefox has undergone a major overhaul of its architecture. Firefox first switched to Electrolysis, its multi-process architecture that enabled significant improvements in performance. The user interface, content, and add-ons didn’t have to slow each other down anymore, as each could run in a different process powered by a different CPU thread.
Security should have improved significantly, too, due to the stronger isolation mechanisms, but just how much it has improved remains to be seen. We'll know more once both white hat and black hat hackers have had time to put the new Firefox to a test.
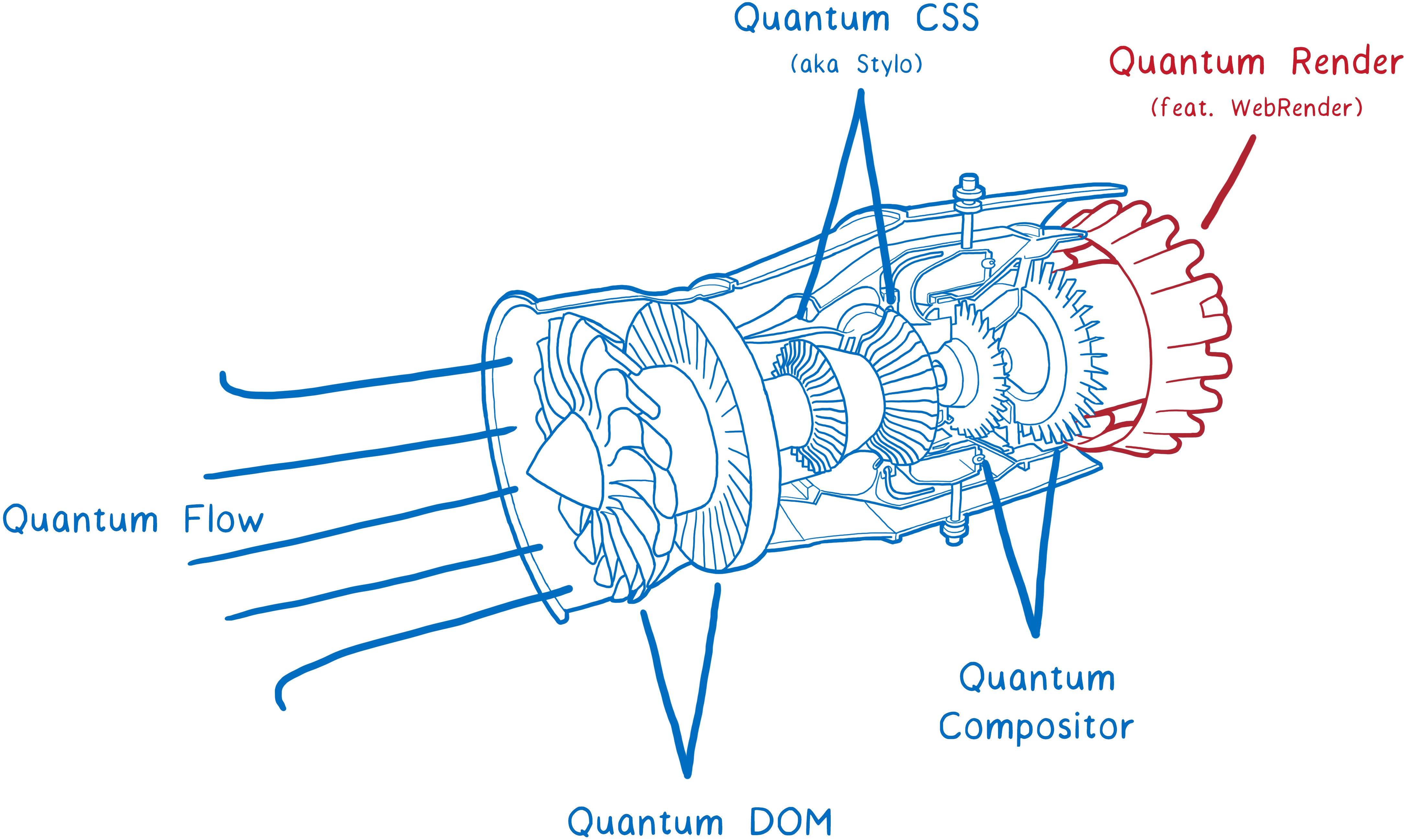
Recently, Mozilla also announced that the next version of Firefox (v57) will be twice as fast. This improvement was brought by the replacement of some core parts of the browser engine with faster and more secure (written in the memory safe Rust language) components. The project has been compared to replacing a jet engine while the jet is still in flight.
Web Rendering At 60FPS
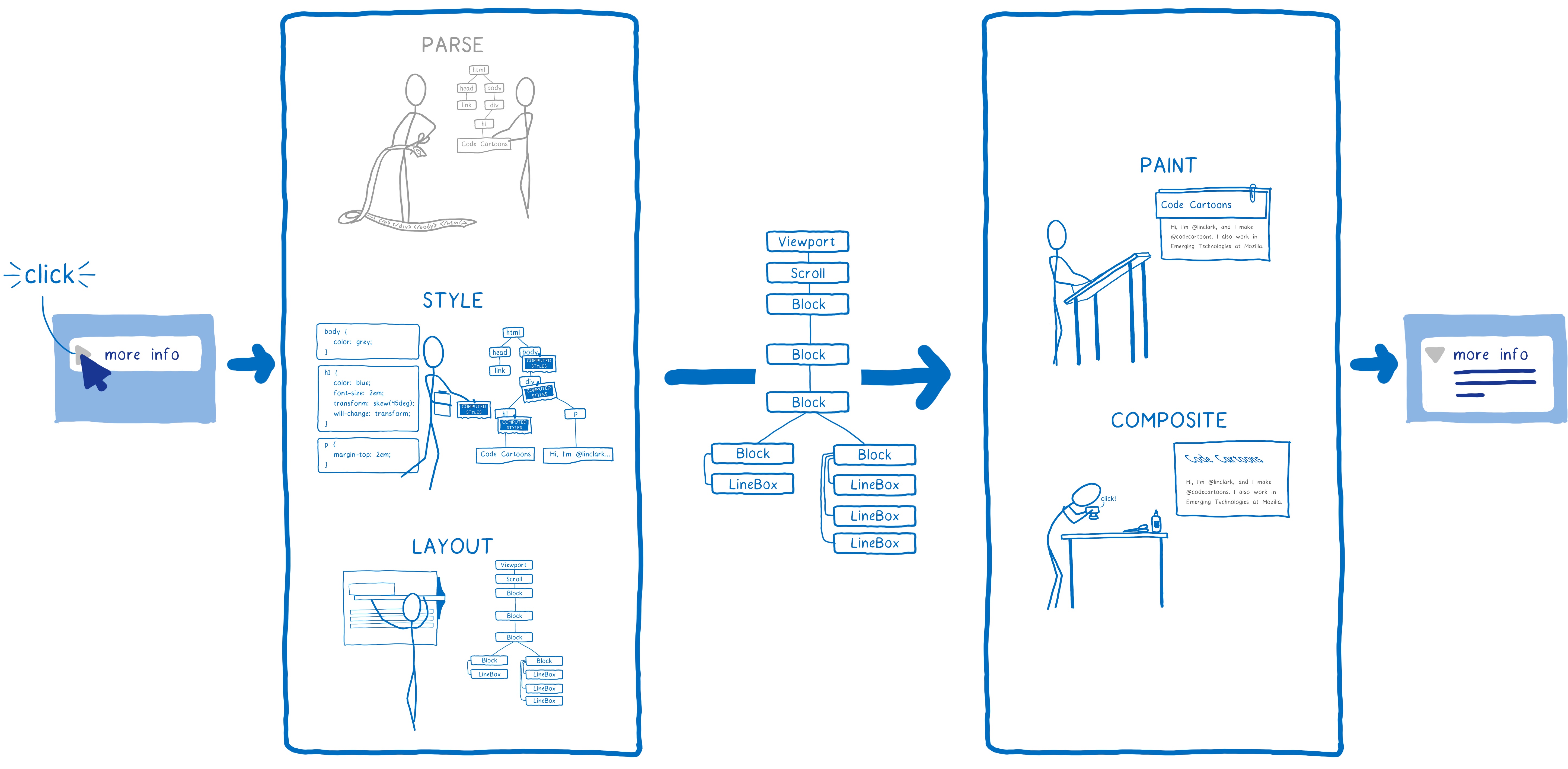
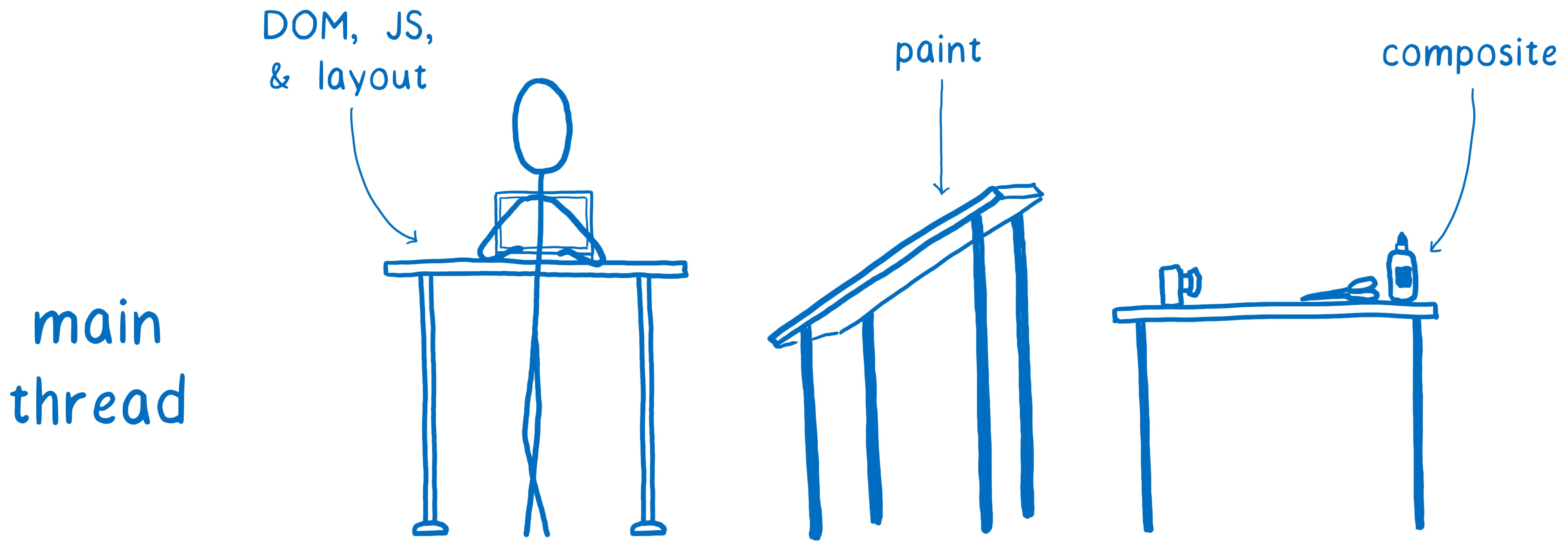
Rendering a page refers to two processes: painting the pixels on the screen as well as the compositing of layers. To save CPU cycles and improve performance, browsers would draw certain elements of the page on different layers, and at the end the layers would be combined. This is what compositing is.
The downside to this approach is that if users scroll on the page or highlight a few words, some pixels and layers need to be drawn all over again. For the scrolling and animations to look smooth, they need to run at 60 frames per second (fps).
Clark compared this to a book of static drawings, where if you flip quickly through the pages, it would look as if they are animated. In this example, for the animation to look smooth, you would have to flip 60 pages for every second in the animation. The reason why “60” is the magical number for smooth animations is because most computer screens refresh 60 times per second.
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
Mozilla intends to bring 60fps rendering to its web browser, a feat no other browser can currently claim, by using GPU acceleration for both the painting and the compositing of the layers.
Allowing compositing to be accelerated by the GPU wasn’t so hard, so eventually other browsers ended-up doing that. However, doing GPU-accelerated painting was more difficult, especially for cross-platform browsers, so it’s only recently that some browsers started making this transition, according to Clark.
WebRender Works Like A Game Engine
Even with both painting and compositing being accelerated by the GPU, a performance bottleneck is still created by the division of the two processes. Mozilla aims to fix this with “WebRender,” which removes the distinction between painting and compositing. Instead, every pixel will be painted on the screen on each frame, just as it happens in PC games.
This improvement will not only make web rendering faster, but also much smoother, without any "jank." The benefits of this enhancement will be even more obvious when rendering on 4k displays or on WebVR-capable headsets.
The reason why painting the whole screen directly wasn’t done before is because it’s a more compute intensive process. In the past, a single CPU thread used to do all of the browser’s work, so it didn’t make sense to add “unnecessary” or lower priority features such as “scrolling smoothness” to the rendering engine.
However, now that browser vendors are learning how to use the GPU to accelerate their browsers, this isn’t an issue anymore. After all, GPUs are orders of magnitude more efficient at painting pixels on the screen than CPUs are.
One side benefit of Mozilla making its web rendering engine act as a gaming engine does is that Firefox could become the best browser for 3D web games. Coupled with WebAssembly, which will allow game developers to port their C++ 3D games and run them at near-native speed, Firefox could become a compelling deployment platform for gaming developers.
According to Clark, WebRender will arrive in Firefox a few versions after the initial Firefox Quantum release (v57), which could mean the first half of 2018.
Lucian Armasu is a Contributing Writer for Tom's Hardware US. He covers software news and the issues surrounding privacy and security.
-
epdm2be "Mozilla's Next Big 'xxx' Enhancement Will Make Firefox..."Reply
Hmmm... where have I heard that before...? -
BFG-9000 Seems pretty optimistic considering virtually all GPUs have been blacklisted from browser acceleration since 2011 in Firefox, making the "use Hardware Acceleration" tickbox like a bad joke. And even though it has been disabled, even a single Firefox tab can make the GPU run at 100% UVD speeds anyway.Reply
About the only types of acceleration that reliably works now are WebGL and H.264 in Flash. Considering Flash is deprecated and even reduced to click-to-run in Firefox 55, it's not like they have a lot of experience in getting it to work at all. -
bit_user Replyevery pixel will be painted on the screen on each frame
That's a terrible idea. Games are run by far fewer people, for far less time, making games a flawed justification for this model. Even using the GPU is not an excuse to waste power redrawing elements (or entire windows) that aren't changing.
The first question many will ask is how to turn this off. Others might be content simply to decrease the framerate. -
nikolajj Wow, a lot af hate in here.Reply
Rendering a web page the same way as a game might not be that heavy a task as you think. Its not like web pages have amazing graphics or anything. The fanciest pages might not be much harder to run than Doom 2 (1994). -
nikolajj Reply20265590 said:So gpu will use a lot of energy during web browsing... bad for mobile devices?
They might, but they also might not. A gpu is designed specifically to draw images on the screen, the cpu is not. And when scrolling a page today, almost every pixel will have to be redrawn in any case anyway (cpu or gpu). -
linuxgeex Lucian speculates:Reply
"One side benefit of Mozilla making its web rendering engine act as a gaming engine does is that Firefox could become the best browser for 3D web games. Coupled with WebAssembly, which will allow game developers to port their C++ 3D games and run them at near-native speed, Firefox could become a compelling deployment platform for gaming developers."
However this is completely unrelated. It's like saying that if you go to the video arcade and put your mobile phone onto a Taito arcade machine, that it will suddenly become a better arcade machine itself. Developers will not be writing to the same API that Firefox's browser is implemented in (Rust and its collection of dozens of external APIs) but just to JS/DHTML/Canvas/WebGL as usual, and none of the improvements that Firefox is making will make those Web APIs any better for authoring gaming apps.