Google Nexus 5 Review: A Fast, Affordable Phone With LTE For All
There's a new flagship smartphone in town. The LG-made Nexus 5 offers a fast Snapdragon platform, LTE for all markets, a 5” 1080p display, and Android 4.4 “KitKat”. Best of all, the 16 GB model sells for just $350 off-contract. Is it too good to be true?
Results: Web Browsing Benchmarks
The tests on the this page are JavaScript- and HTML5-heavy selections from our Web Browser Grand Prix series. Such tests are extra meaningful on mobile platforms, where much of the in-app content is served via the platform's browser on the back-end. They should not only offer a view of the Web browsing performance of each device, but since these tasks are traditionally so CPU-dependent, browser benchmarks (especially JavaScript-heavy tests) are a great way to measure SoC performance on devices using the same browser and platform.
All web tests are conducted using the optimal Web browser for each platform. Due to platform restrictions, Safari is the one and only choice for iOS-based devices, while Internet Explorer is the only game in town on the Windows RT platform. Although Chrome is the obvious choice for Android, in order to keep our browser versions even across devices for the foreseeable future, we're employing Opera 16, which is also based on Chromium.
JavaScript
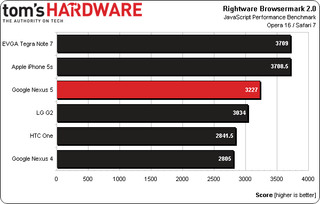
First up, we have Rightware’s BrowserMark, a synthetic browsing benchmark that tests several aspects of performance including: load time, CSS, DOM, HTML5 Canvas, JavaScript, and WebGL.

Google's Nexus 5 fares well. Sure, it's in third place, but behind one tablet and Apple's A7-equipped iPhone 5s. The Nexus even manages to beat out LG's G2, and we have to assume that Android 4.4.2 is helping the Google-branded device.
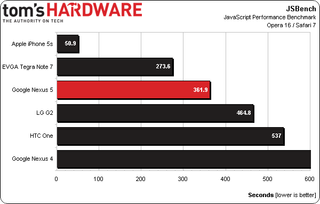
Next up, we have JSBench, the newest JS performance test on the block, and the spiritual successor to WebKit’s ubiquitous SunSpider test that just won’t seem to go away. Unlike most off-the-shelf Web browser benchmarks, JSBench could almost be considered real-world. This test utilizes snippets of JavaScript that actually appear on several of today's most-visited Web sites.

Javascript performance continues to be a strength for the Nexus 5. Yes, it's beaten by a large margin by EVGA's Tegra Note tablet and really flattened by the iPhone 5S (no shock there), but out of the Android smartphones, it's the fastest by over a minute and a half! That's impressive, particularly as the device has issues with other benchmarking tools.
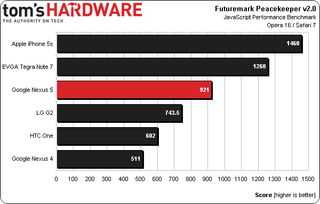
Brought to us by Futuremark (developers of well known 3DMark and PCMark), Peacekeeper is a synthetic benchmarking tool for testing Javascript performance.
Stay on the Cutting Edge
Join the experts who read Tom's Hardware for the inside track on enthusiast PC tech news — and have for over 25 years. We'll send breaking news and in-depth reviews of CPUs, GPUs, AI, maker hardware and more straight to your inbox.

And we see a repeat of the previous benchmark, with the Nexus 5 being not only the best value, but also the best-performing Android handset of the lot.
HTML5
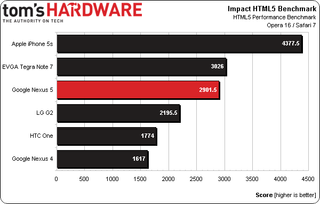
Now we're moving away from JavaScript and into HTML5. First up is the Impact HTML5 Benchmark. Essentially a timedemo of the Impact HTML5 game engine in action, the relative performance here should be pretty indicative of other HTML5-based platformers.

This reads much like the Javascript benchmarking tools. Nexus 5, again, is the best performer in the handset group.
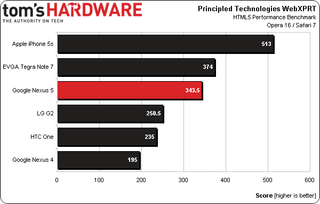
Finally, we have Principled Technologies' WebXPRT, an HTML5-based Web app benchmark. This test simulates common productivity tasks that are traditionally handled by locally-installed applications, including: photo editing, financial charting, and offline note-taking.

And the pattern repeats. Even though this test works in a very different manner as Impact, the results are almost exactly the same. This Nexus 5 proves to be quite capable.
Current page: Results: Web Browsing Benchmarks
Prev Page Results: GPU Benchmarks, Continued Next Page Results: Display Measurements-
guvnaguy Nice review. I think the whole $600-700 price for an off-contract phone is pretty much theft anyway, when the phones cost <$300 to make. Kudos, Google.Reply -
MoulaZX The Nexus 5 is extremely susceptible to thermal throttling which this article seems to gloss over or entirely miss.Reply
Yes PVS scores do indicate something. They indicate the efficiency of a chip at a given frequency. The lower PVS numbers will heat up faster, and thus be at the optimal 2.23Ghz frequency less often, thus giving the perceived impression of being significantly slower.
I have a Nexus 5 myself, same PVS scoring (1). Running Antutu in my hand, and I'll score 22,000 - 23,000. However, out of curiosity, I rest the phone on an AC vent for 15 minutes, started the Antutu benchmark while leaving it there, and managed to score 29,500. All results easily and consistently repeatable. And my phone has never been unlocked/flashed. 100% Factory ROM, 4.4.2.
The issue purely heavy thermal throttling under heavy sustained loads.
In day to day operations though, it is absolutely flawless, and felt ever so slightly snappier then my previous HTC One (M7). Still incredibly happy with this device, and the only one I have never felt the need to unlock and flash silly. My only gripe was Camera issues, but the 4.4.2 update resolved those problems. -
beetlejuicegr So a friend bought Nexus 5 and i bought his nexus 4 for me. Really happy with it even if its a last year's mobile. Economy crisis in Greece just won't give me space to buy Nexus 5 :P. Nexus phones are always on the the top list in quality and especially on price/quality mark. It is just that the way google sells them in Europe that is incompatible with the mentality of mobile buyers here. I bet my right thumb :P that if they had few actual shops inside shopping centers in Europe that they would sell like crazy. Now that i think about it, they know it, they just let other mobile companies for this, for android dominance perhaps? Just like what IBM did with PC and DoS? All were awed to see my Nexus One just when it was released few years ago, which i still have and still works fine, i doubt if an iphone or any 600+ $/euro mobile can survive that long right?Reply -
beetlejuicegr Oh and to add, this heating throttling might be annoying if it is used on a warm country like Greece i guess? Can the article elaborate on that? (room temperatures vs performance)Reply -
davidjan Great phone. N4 doesn't support OTG. But N5 supports. So can use Meenova MicroSD reader to add its storage: http://goo.gl/2iJ6gfReply -
clownbaby I finally pulled the trigger on a Nexus 5 and am upgrading my trusty old GNex. The unpolluted android system is by far the most underrated aspect of the Nexus devices. Paired with a crazy enthusiastic development community, Google offers a device experience that can't be had for any price by other manufacturers. To all of this, top end quick hardware is just icing on the cake. I would take a Nexus device with half the performance of an Iphone or Galaxy 4 just for the software environment.Reply -
yasamoka The LG G2 does not have a microSD slot. Only the Note 3 does out of the 3 handsets mentioned in the article.Reply
Most Popular

