Web Browser Grand Prix: Chrome 20, Opera 12, Firefox 13
How do the latest Windows 7-based Web browsers stack up? Chrome and Firefox each have three wins under this operating system; can one become our champion? Or will Opera clean house here, as it did under Windows XP? We set up a new test system to find out.
Hardware Acceleration
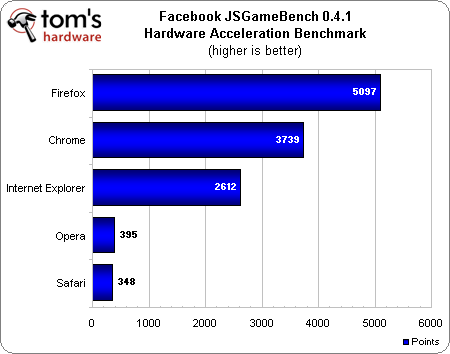
Facebook JSGameBench v0.4.1
This HTML5 benchmark from Facebook also covers WebGL.
Firefox 13 takes the lead in overall hardware acceleration with just over 5000 points. Mozilla is followed by Google, as Chrome 20 scores nearly 3750 points to place second. IE9 falls to third place. Opera 12 only manages about 400 points to place fourth, followed closely by Safari 5.1.7 in fifth place.
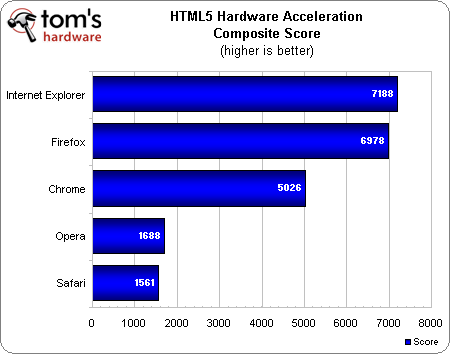
HTML5 Hardware Acceleration
We dropped Mozilla's Hardware Acceleration Stress Test from the suite because the supported browsers all hit the maximum frame rate of 60 FPS. We replaced it with WebVizBench, which produces a four-digit score like Psychedelic Browsing.
Composite Scoring
The HTML5 Hardware Acceleration composite is the average of the WebVizBench and Psychedelic Browsing scores.
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
IE9 has a slight edge over Firefox 13 in HTML5 hardware acceleration, 7188 points to 6978. Chrome 20 places third. Opera 12 and Safari 5.1.7 are distant fourth- and fifth-place finishers.
Drill Down
The charts below are for Psychedelic Browsing and WebVizBench.


Internet Explorer pulls ahead due to its high score in Psychedelic Browsing and a strong showing in WebVizBench. While Psychedelic Browsing shows Chrome to be solidly in third place, Google's browser manages the highest score in WebVizBench.
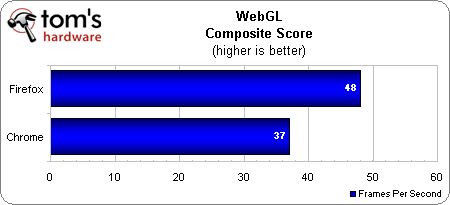
WebGL
Chrome and Firefox are still the only browsers with default WebGL implementations on Windows 7.
Composite Scoring
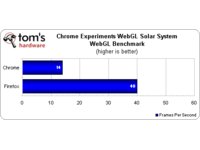
The WebGL composite is the average of the "higher is better" FPS results from Mozilla's WebGL FishIE Tank and WebGL Solar System from Chrome Experiments.
Firefox 13 takes the lead with an average 48 frames per second, followed Chrome 20 at 37 FPS.
Drill Down
The charts below contain the individual results for WebGL FishIE Tank and WebGL Solar System.


Both browsers do quite well in Mozilla's WebGL remix of Microsoft's FishIE Tank benchmark, while Chrome can't even manage 15 FPS in WebGL Solar System.
Current page: Hardware Acceleration
Prev Page HTML5 Performance Next Page Plug-In Performance: Flash, Java, Silverlight-
mayankleoboy1 1.what the benchmarks dont show is that in Firefox , if a tab has a heavy page with a lot of CPU intensive workload, the complete browser UI starts stuttering. That means the browser UI is on the same thread as the page loading.Reply
2. in the 40 tab test, try working in a tab during the loading of the 40 tabs. you will find lots of difference between browsers. FF hangs, Opera and Chrome remain fluid.
3. how about a test where a browser is using 1GB+ RAM and you are trying to open/close tabs. Then see the UI responsiveness. most browsers can easily handle 800MB RAM. but which browser easily handles 1.2GB+ RAM ?
-
mayankleoboy1 IE9 does so good on HTML5 HWA accelerated benchmarks because its able to offload more of the processing to the GPU.Reply
i tested this and found that during a HTML5 benchmark, IE9 had the least CPU usage, and most GPU usage amongst all the browsers. -
mayankleoboy1 How many firefox users dont use ADblockPlus ? very very less.Also ABP developer is a regular contributor to the Firefox source code.Reply
maybe you should do a few memory benchmarks with ABP installed just to realistically judge what 99.99% of FF users go through.
-
lethalsam i won't ever use a browser a browser WITHOUT AD BLOCK Plus. (ABP)Reply
ABP works wonderful on Firefox, i RARELY see any ad. While I have used ABP on Chrome BUT its doesn't block half the ads.
I know its Not Google's fault, its just that ABP developers are putting more effort with Firefox.
So for me, Firefox > Chrome. -
adamovera @mayankleoboy1: 1+2) Interesting, I'll be looking for that next time 3) That would require a different workload for each browser.Reply
IE9 does so good on HTML5 HWA accelerated benchmarks because its able to offload more of the processing to the GPU. i tested this and found that during a HTML5 benchmark, IE9 had the least CPU usage, and most GPU usage amongst all the browsers.Really interesting, what utility do you use for measuring GPU usage?
How many firefox users dont use ADblockPlus ? very very less.Also ABP developer is a regular contributor to the Firefox source code.maybe you should do a few memory benchmarks with ABP installed just to realistically judge what 99.99% of FF users go through.I'd estimate ABP usage on FF at around 5% or less based on ABP and FF usage statistics. Besides, that would give FF an unfair advantage. -
mayankleoboy1 ReplyReally interesting, what utility do you use for measuring GPU usage?
MSI afterburner for GPU. windows task manager for CPU.
@mayankleoboy1: 1+2) Interesting, I'll be looking for that next time
i sent a mail regarding this to Chris. but maybe i sent it too late for this article... -
mayankleoboy1 if you open multiple tabs together in chrome, it can use each CPU core for each tab. so if you have a quad core, and you open 4+ tabs together, the CPU usage will be 100% (using all 4 cores) during the tab loading time.Reply
but if you run 4 instance of dromaeo in 4 tabs, the CPU usage is still 25% (using only 1 core).
so chrome is not completely multiprocessing.
in IE10 beta, if you run 4 instances of dromaeo benchmark in 4 tabs, it uses all the for cores. so we can expect better multiprocessing from IE10 and win8 :)
-
adamovera @mayankleoboy1: I got that email yesterday or the day before, this article was completed a few days before that. Sorry, my inbox usually gets a few pages deep after a doing long benchmark-heavy article.Reply
Is Dromaeo (the DOM portion) working in Chrome for you? I could not get it to finish in Chrome or Safari on any of my Windows machines. -
mayankleoboy1 i ran the javascript benchmark that ran fine. Didnt run the DOM benches.Reply
BTW, i run chrome dev version. so that could make a difference.