Web Browser Grand Prix 3: IE9 Enters The Race
With highly-anticipated Microsoft Internet Explorer 9 now available, along with recently released Google Chrome 10, superb Opera 11, newly updated Apple Safari 5.04, and rock-steady Mozilla Firefox 3.6, this is going to be quite an interesting race.
Performance Benchmarks: HTML5
Internet Explorer enters the HTML5 competition for the first time with its latest iteration.
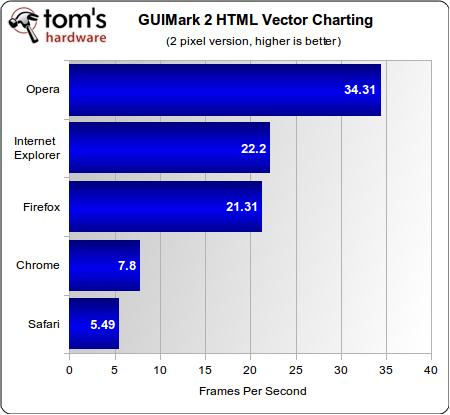
GUIMark 2: HTML5 Vector Charting (2 pixels)
This is the original two-pixel version of the GUIMark 2 HTML Vector Charting benchmark.
Opera excels in this test, scoring nearly 35 FPS. The new IE9 achieves a respectable 22 FPS, while Firefox finishes third with 21. Chrome flounders in fourth, achieving just under eight frames. As reported, Safari stutters in this variant of the HTML5 vector charting test, coming in last with only five and a half frames per second.
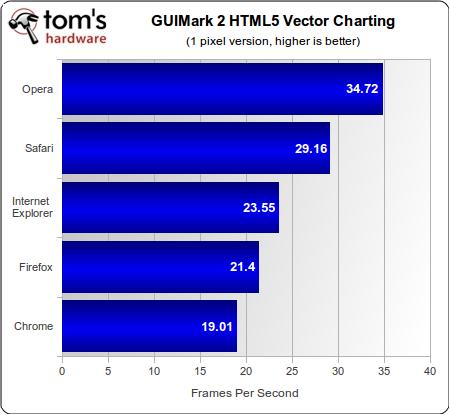
GUIMark 2: HTML5 Vector Charting (1 pixel)
This is the single-pixel variant of the GUIMark 2 HTML5 Vector Charting test. The original two-pixel version is reported to have trouble in Safari.
Opera again takes the gold with roughly 35 FPS. Safari shoots up to second place with a score of nearly 30 frames per second. Internet Explorer 9 places third with a slight boost of 1.5 FPS from the two-pixel results. It appears Safari isn't the only Web browser to benefit from the switch to single-pixel; Firefox and Chrome score much better as well. Firerfox reaches just over the 20 FPS mark, while Chrome is just under.
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
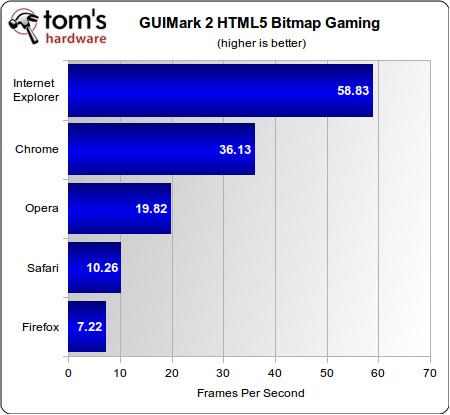
GUIMark 2: HTML5 Bitmap Gaming
IE9 absolutely murders the rest of the pack in this test, scoring just shy of the vaunted 60 frames per second. Google Chrome places second with 36 FPS. Opera grabs third place, with just under 20 frames, while Safari achieves half that score. Again in last place, Firefox receives a score of only seven frames per second.
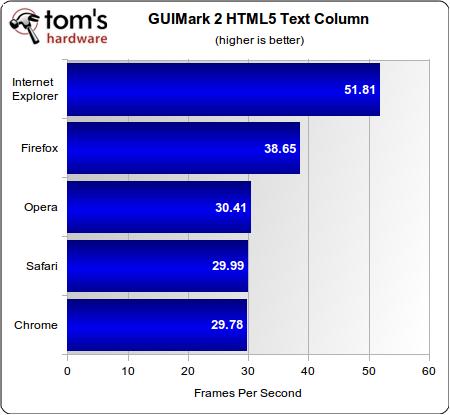
GUIMark 2: HTML5 Text Column
Microsoft's new entrant into the WBGP again stomps the competition in HTML5 with nearly 52 FPS. Firefox comes in second, yielding just under 40 FPS. Opera, Safari, and Chrome fill out third, fourth, and fifth place, all coming in around 30 FPS.
Current page: Performance Benchmarks: HTML5
Prev Page Performance Benchmarks: Peacekeeper, Dromaeo DOM, And Acid3 Speed Next Page Performance Benchmarks: Adobe Flash-
bison88 Nice comparison Adam. I think people don't give MS credit for IE9 because of their history with web standards and lack of competition with updating their browser since they destroyed Netscape so many years ago. Hopefully they have their head in the game and continue with a somewhat constant update cycle. Currently the transition from IE8 to IE9 was somewhat FireFox'ish with speed instead of waiting for another revision of the OS. The browser definitely surprised me, some quirks here and there that are definitely noticeable and the Chrome/FF influence is obviously present. I wish them luck as the competition heats up.Reply -
andy5174 Will there be a " Web Browser Grand Prix 4: Firefox 4 Enters The Race " after Firefox 4's release (22 Mar)?Reply -
illuminatuz i felt the speed once i switched from firefox to chrome and now chrome to IE..Reply
but there is no mention of any addon/extentions for IE..
i mean there is no comparision on who's got nice addons and startup time "with" addons.. since users tend to use web browsers with addons knowingly or un-knowingly..
it would be better if you include those two comparisions as well.. and who takes advantage of GPU and all.. -
illuminatuz winner4455Won't take that long for IE to lag behind.lolReply
maybe not!!
and FFS why doesnt that "submit my comment" button not working in IE!! I am using chrome for that ;( -
Scanlia Is there a wrong picture on the efficiency page? The 40tabs graph comes up as GUIMark 2?Reply