Which Web Browser Is Best Under Windows 8?
Welcome to our first-ever Web Browser Grand Prix on Windows 8! Will Chrome remain the reigning Windows champion? Is Internet Explorer 10 going to smash the competition like its predecessor? Does Opera 12.10 finally deliver on what version 12 promised?
HTML5 And CSS Performance
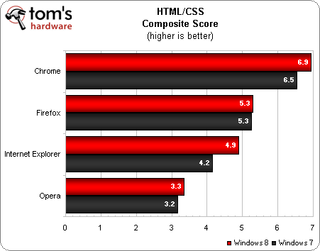
HTML/CSS Composite Score
We're combining the HTML and CSS performance scores into a single rendering composite. This lowers the number of performance-oriented categories counted in our final score. Besides, nearly all modern Web pages utilize CSS alongside HTML for layout, making the two practicaly inseparable for rendering.

Chrome takes the lead in HTML and CSS rendering under both operating systems, with a slight advantage in Windows 8. Firefox earns identical second-place scores for both versions of Windows. Mozilla is followed closely by Microsoft Internet Explorer 10 on Windows 8, which is quite a ways ahead of IE9 on Windows 7. Opera takes last place on both operating systems, achieving less than half of Chrome's winning scores.
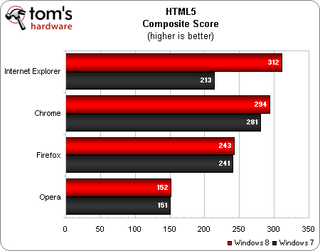
HTML5
The HTML5 composite score is the geometric mean of the results from GUIMark2 HTML5, Asteroids HTML5 Canvas 2D Rendering And JavaScript Benchmark, the HTML5 Canvas Performance Test, and the Impact HTML5 Benchmark.

IE10 takes the lead in HTML5 performance on Windows 8, followed by Chrome 23 and Firefox 16. In Windows 7, Chrome is the first-place finisher, followed by Firefox and IE9. Opera finishes last on both OSes.
Drill Down
Stay on the Cutting Edge
Join the experts who read Tom's Hardware for the inside track on enthusiast PC tech news — and have for over 25 years. We'll send breaking news and in-depth reviews of CPUs, GPUs, AI, maker hardware and more straight to your inbox.
The charts below contain the individual HTML5 performance benchmark results. A single GUIMark HTML5 score, which is included in our HTML5 composite score, is derived from the geometric mean of the four GUIMark2 HTML5 tests.





JavaScript champion Google Chrome has an advantage in the Asteroids benchmark, which contains a good bit of JavaScript alongside HTML5 Canvas 2D operations. With the exception of Opera, which favors Windows 7, all of our browsers display higher results in Windows 8.
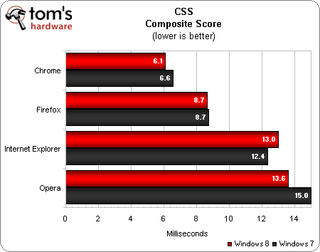
CSS (Cascading Style Sheets)
We're bringing back the Microsoft Maze Solver CSS test. It was originally removed because it exposes a bug in Firefox that makes Mozilla's browser score extremely low. Unfortunately, the replacement CSS tests are doing the opposite, giving Firefox implausibly-high scores. By running these tests together, we hope to balance out both extremes. No other browser suffers these oddities in either CSS test.
Our CSS composite score uses four test sites: CSS Speed Test, CSS3 Speed Test, CSS Stress Test & Performance Profiling, and Maze Solver. To quickly recap, we run the CSS Stress Test and Performance Profiling bookmarklet on both the CSS and CSS3 versions of the CSS Speed Test demo page. We then average those two results and create a geometric mean using that score and the results from Microsoft Maze Solver.

Google Chrome takes the lead, earning first place on both versions of Windows. Firefox places second under both OSes, followed by Internet Explorer and Opera. All of the browsers again demonstrate better performance under the new version of Windows.
Drill Down
The charts below contain the results for the individual CSS and CSS3 Speed tests, as well as the combined CSS2.1/CSS3 Maze Solver test.



IE9 finishes faster on Windows 7 than IE10 on Windows 8 in the CSS test and Maze Solver. Meanwhile, Opera 12.10 displays an advantage on Windows 8 in the CSS3 test. In order to avoid heavily skewing our final scoring, we have to add a whole second to the average CSS Speed Test results to remove the zero-sum score.
Current page: HTML5 And CSS Performance
Prev Page Load Times Next Page JavaScript And DOM Performance-
mayankleoboy1 1. Did you ensure that Opera has Hardware acceleration and WebGL enabled in about:config ? AFAIk, Opera does not enable HWA by default.Reply
2. I find the over-reliance on "Internet Explorer Test drive" benchmarks disturbing. Most use code that is inefficient and not used anywhere else on the web, making it quite theoretical.
3. +1 for using Google Octane benchmark. Both google and mozilla agree that this is a good real-world benchmark.
4. Addition of the "Maze solver" benchmark is disappointing.
5. Why remove the subjective smoothness ? 95% of the time, subjective smoothness is what lures a person to use a specific browser. People use a browser, not run benchmarks on it all day. Subjectively, no browser can beat Google Chrome. Then comes Opera , Firefox and far lastly, IE10.
-
mayankleoboy1 Any technical reason why browser performs generally better in Win8 ? Even the 'WHQL' drivers from Nvidia and AMD arent quite mature for Win8.Reply
Games and applications did not show any improvement in Win8 over Win7. -
adamovera mayankleoboy11. Did you ensure that Opera has Hardware acceleration and WebGL enabled in about:config ? AFAIk, Opera does not enable HWA by default.2. I find the over-reliance on "Internet Explorer Test drive" benchmarks disturbing. Most use code that is inefficient and not used anywhere else on the web, making it quite theoretical.3. +1 for using Google Octane benchmark. Both google and mozilla agree that this is a good real-world benchmark.4. Addition of the "Maze solver" benchmark is disappointing.5. Why remove the subjective smoothness ? 95% of the time, subjective smoothness is what lures a person to use a specific browser. People use a browser, not run benchmarks on it all day. Subjectively, no browser can beat Google Chrome. Then comes Opera , Firefox and far lastly, IE10.1) We use fresh installs at default settings; Opera does not enable HWA by default.Reply
2) The only IETestDrive tests we use are Psychedelic Browsing and Maze Solver, and IE regularly loses to competitors on both.
3) Octane was not used because it had issues with IE9 and Opera 12.10.
4) We definitely need a new CSS test, but the only other options are outdated or on IETestDrive - unfortunately, Kaizoumark doesn't work with IE10.
5) It's really difficult to see that kind of stuff on a modern test system, but I will say that Chrome and IE10 are about equal in that department, with Firefox and Opera noticeably more choppy right at the beginning of the 40-tab load. -
adamovera mayankleoboy1Any technical reason why browser performs generally better in Win8 ? Even the 'WHQL' drivers from Nvidia and AMD arent quite mature for Win8.Games and applications did not show any improvement in Win8 over Win7.Not sure, the Nvidia drivers used were the same version on both OSes.Reply -
Reply
And we're also passing the torch from Windows 7 to Windows 8.
We are going to miss you on Web Browser Grand Prix, Windows 7 -
mayankleoboy1 Reply10447137 said:1) We use fresh installs at default settings; Opera does not enable HWA by default.
2) The only IETestDrive tests we use are Psychedelic Browsing and Maze Solver, and IE regularly loses to competitors on both.
3) Octane was not used because it had issues with IE9 and Opera 12.10.
4) We definitely need a new CSS test, but the only other options are outdated or on IETestDrive - unfortunately, Kaizoumark doesn't work with IE10.
5) It's really difficult to see that kind of stuff on a modern test system, but I will say that Chrome and IE10 are about equal in that department, with Firefox and Opera noticeably more choppy right at the beginning of the 40-tab load.
1. IMHO, enabling these settings would have made Opera more competitive and this article fairer.
3. Whoops, misread that. But this is a good benchmark. Robohornet and robohornet pro are complete jokes.
4. Just exclude the maze solver. Its bad coding, as any web developer can tell you.
5. Thats exactly what i'm saying. This needs to be factored in the overall score. You want the browser UI to always remain smooth. UI choppiness is unacceptable and sloppy coding. We are not living in the 90's anymore.
The one thing i dislike in Chrome is the memory bloat when opening many tabs. In the 40tab test, FF uses 600 MB. Chrome uses 1600MB :O. That is probably an iverhead of using separate processes for each tab. That is excellent for smoothness and UI fluidity. But shameful for memory consumption. I guess devs need to find a middle path.
-
mayankleoboy1 Both 'mozilla kraken' and 'Google sunspider' benchmarks need to be retired . They are old, and all the major browsers have optimizations to score better on them.Reply
Plus, they heavily test features that are not used anywhere else on teh web.
Example : Sunspider makes a billion manipulations to the the "date" variable. Mozilla did not have any optimization for this. So it scored poorly on Sunspider. After numerous 'review sites' started using sunspider to test FF Vs Chrome, mozilla developers had to reluctantly add the same optimisation (which is basically a separate buffer to store the date). Of course, nowhere on the web is the date variable used in this manner. So its optimization for an artificial test. -
wilem_WAR246810 "The King Is Dead, Long Live The King!" am I the only one who thought of Megadeth?Reply -
deepblue08 mayankleoboy1Any technical reason why browser performs generally better in Win8 ? Even the 'WHQL' drivers from Nvidia and AMD arent quite mature for Win8.Games and applications did not show any improvement in Win8 over Win7.Reply
As far as I heard there are significant under-the-hood improvements in Win8, in terms of memory efficiency and multi-core usage. -
epileptic Is it Opera x64 or x86? I remember having tested Opera 12 and the startup was very slow. I'm still using 11.64 atm. The only thing keeping me from moving to Firefox is how sluggish the UI feels... I'd also have to find a new mail client. :/Reply
Most Popular


