Web Browser Grand Prix 4: Firefox 4 Goes Final
It's official! After four months of delays, twelve betas, and two RCs, Firefox 4 has gone final. But after all that, does this fox still have teeth? Can Internet Explorer 9 retain the WBGP title, or will it become the shortest-lived champion to date?
Performanc Benchmarks: HTML5
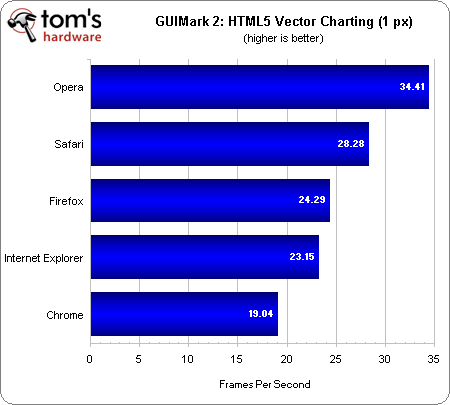
GUIMark 2 HTML5 Vector Charting (1-Pixel Version)
We decided to drop the original 2-pixel variant of the GUIMark 2 HTML5 vector charting test and just stick to the updated single-pixel version.
Opera excels at the HTML5 vector charting test, earning almost 35 FPS. Safari comes in second with over 28 FPS . Achieving 24 FPS, Firefox 4 beats IE9 by a single frame per second, while Chrome finishes last at 19 FPS.
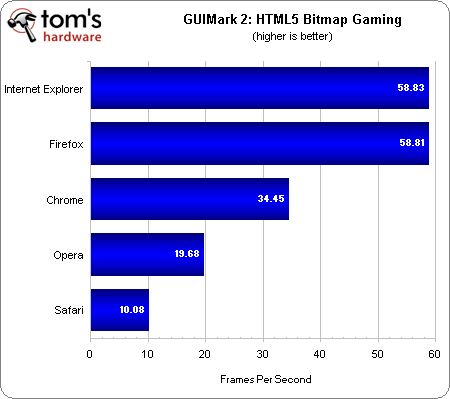
GUIMark 2 HTML5 Bitmap Gaming
For all intents and purposes, IE9 and FF4 tie in HTML5 bitmap gaming, but technically Microsoft beats Mozilla by 0.02 FPS. Google Chrome takes third with 35 FPS, Opera is in fourth place with 20 FPS, and Safari finishes last with just 10 FPS.
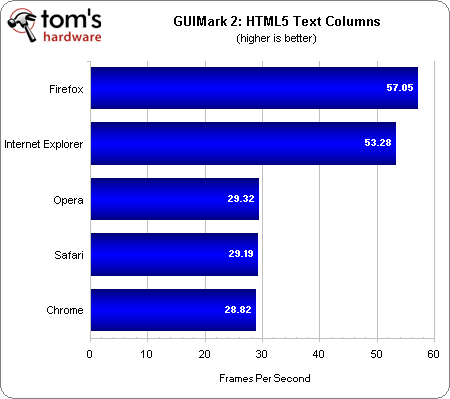
GUIMark 2 HTML5 Text Columns
In the HTML5 text column tests, Firefox 4 takes the lead with 57 frames per second. Arch-rival IE9 is only four frames behind, in second place. Opera, Safari, and Chrome round out the placing (respectively), all earning around 30 FPS.
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
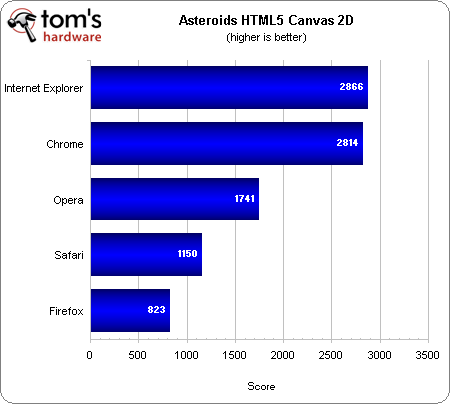
Asteroids HTML5 Canvas 2D And JavaScript
This test mixes JavaScript and the 2D Canvas capabilities of HTML5 in a Web browser game setting.
Internet Explorer takes the lead, just ahead of Chrome. Opera is more than one thousand points behind. Safari trails 600 points behind Opera in fourth, and Firefox 4 takes last place, earning 300 points less than Safari. Obviously, the JavaScript in this test allowed JS-proficient Chrome and Opera to shoot ahead in the standings.
IE9 is still the HTML5 champ, though Firefox 4 is just a minor performance update away from the crown. Chrome, Opera, and Safari all yield spotty performance, excelling in some areas and falling flat in others.
Current page: Performanc Benchmarks: HTML5
Prev Page Performance Benchmarks: Peacekeeper, DOM, And CSS Next Page Performance Benchmarks: HTML5 Hardware Acceleration And WebGL-
reprotected Because people can't wait for half a second. I never had a single rendering problem with any of my browsers.Reply -
LuckyDucky7 Adblock Plus, Adblock Plus, Adblock Plus.Reply
That pretty much sums it up. No amount of optimization will help you when it comes to loading web pages if you have a large amount of adframes and such to slow you down.
So have your super-fast IE9: I bet the ads will appreciate loading quick too. -
@ericburnbyReply
you must enjoy all those ads, in real world the difference in speed is negligible, but i sure has hell appreciate a rock stable browser, which is not what IE is, now saying that i have to say IE9 is definitely light years ahead of it's predecessor
have used all 3 browser and found FF to be the most stable by far -
@ StableBrowser,Reply
You must enjoy being an ignorant Fx fanboy. IE9 comes with adblocking features without needing any extensions. -
nd22 IE9 is indeed fast, but my question relates to Safari, a browser created specifically for Mac, not for Windows. On Mac Safari is incredible fast, why Tom’s did not tested Safari on the platform which it was designed for?Reply -
@luckyducky7Reply
"Adblock Plus, Adblock Plus, Adblock Plus.
That pretty much sums it up. No amount of optimization will help you when it comes to loading web pages if you have a large amount of adframes and such to slow you down.
So have your super-fast IE9: I bet the ads will appreciate loading quick too."
Not if you use tracking protection. -
adamovera nd22IE9 is indeed fast, but my question relates to Safari, a browser created specifically for Mac, not for Windows. On Mac Safari is incredible fast, why Tom’s did not tested Safari on the platform which it was designed for?It is my hope that we'll be able to do that. Hopefully for the next major Safari release. If that's at the same time as Lion, then we might have to use the latest updated Snow Leopard for time reasons.Reply -
I loaded up IE today because the Chase website gives me problems with Chrome, and I was surprised by how fast IE9 is now. Loading pages seemingly as fast or faster then chrome. I even thought of switching it to my primary browser, but the lack of Ad-block support killed it. It is a necessary feature and every browser should have it or something like it these days.Reply
-
andy5174 The latest Chrome is indeed pretty fast, but I just can't live without Tab Mix Plus which is only available to Firefox. Someone please write a similar add-on for Chrome!!!Reply