Which Browser Should You Be Running On Your iPad And iPhone?
Welcome to our first ever mobile Web Browser Grand Prix! How do Web browsers on iOS, the world's number-one tablet platform, compare? Today, Yahoo! Axis, Google Chrome, Dolphin, Maxthon, Apple Safari, and Sleipnir vie for supremacy on the third-gen iPad.
Benchmark Results: DOM And CSS Performance
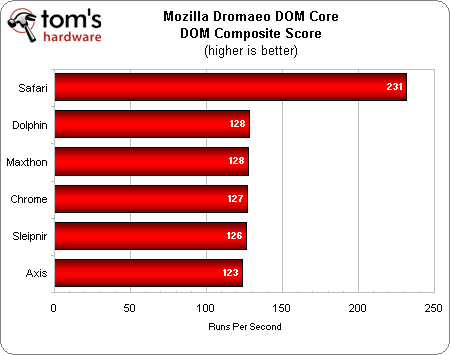
DOM (Document Object Model)
We use the DOM Core subsection of the Dromaeo DOM tests to represent DOM performance in our final scoring. The Dromaeo results are an average of two iterations.
Again taking advantage of the off-limits Nitro JavaScript engine, Apple Safari smashes the competition in core DOM performance, nearly doubling the competing results. As with the JavaScript benchmarks, the third-party iOS-based Web browsers all essentially tie for second place.
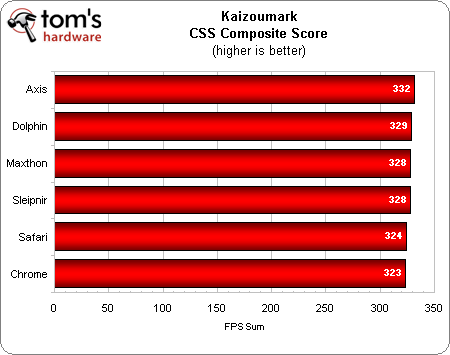
CSS
Kaizoumark is a newcomer to the Web Browser Grand Prix. This CSS performance test outputs a collection of frame-per-second scores, one for each test and workload level. Our final Kaizoumark score is the sum of all FPS scores.
The CSS performance results are more or less a wash, with Axis showing a negligable lead and Chrome showing an indistinguishable loss. Due to the shared rendering engine of all iOS browsers (WebKit), CSS performance is basically going to be the same across the board.
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
Current page: Benchmark Results: DOM And CSS Performance
Prev Page Benchmark Results: JavaScript Performance Next Page Benchmark Results: HTML5 Performance-
LuckyDucky7 Was this review even necessary?Reply
There is no choice of browsers on iOS. None. Every "browser" is just a sub-par Safari wrapper.
It's not like people buy iOS devices for the ability to tailor the device to their liking, after all- it's not called the "reality distortion field" for nothing. -
victorious 3930k You may have forgotten the useful extra features category, where Chrome for iOS wins by MILES.Reply -
murzar ReplyBut Tom's Hardware, I hate Apple. What about Android?
Such condescension! What about people who actually like Android more? Or find its features more beneficial?
Not every Android user hates Apple.
-
gamecube I hope next week we see not only tablet review. I'm more interested in the phone part of Android.Reply
And Ubuntu just release 12.10. This is a good time to have another Ubuntu Web Browser Grand Prix. -
I'm curious what the benchmarks would be like if they installed the Nitrous Cydia tweak, which allows third party apps to use the Nitro engine. Any chance we can get a follow-up?Reply