Web Browser Grand Prix 2: The Top 5 Tested And Ranked
Benchmark Results: HTML5
For HTML5 performance testing, we utilized the new GUIMark 2 benchmarking suite. Instead of a single test, like the previous version, GUIMark 2 offers three separate tests that showcase popular applications of HTML5: vector, bitmap, and text. The vector test has two versions: one that changes lines by a single pixel and one that changes by two pixels. According to CraftyMind, the makers of GUIMark, the one-pixel version of the test increases performance in Chrome, Firefox, and Safari.
The benchmark author also states that Safari will not run the test unless the run button is pressed repeatedly. This did occur on our test system as well. However, Safari's showing appears to be accurate still. With the exception of the two-pixel vector test, Safari's scores all seem to be valid.
Internet Explorer 8 would not run either of the vector charting tests, or the bitmap gaming test. The browser reports the current frame rate at 10 FPS for these benchmarks, but displays nothing, and the run button won't initiate the test.
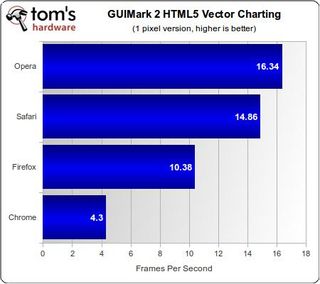
GUIMark 2 HTML5: Vector Charting (1 pixel)

In the one-pixel version of the vector charting test, Opera takes the lead by a solid 1.5 FPS over second-place finisher, Safari. Firefox comes in third, 4.5 FPS behind Safari. Chrome produces a pitiful 4.3 FPS, almost four times lower than Opera's score.
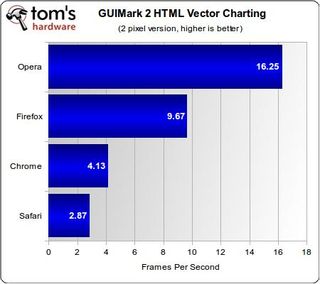
GUIMark 2 HTML5: Vector Charting (2 pixels)

Our experience with the original two-pixel version of the vector charting test mirrors what the benchmark's author described. All of the browsers have very slightly lowered scores, except Safari, which completely tanks the two-pixel test. Opera still holds the top spot with Firefox trailing far behind in second place. Chrome once again performs horribly, barely breaking the 4 FPS barrier. As stated, Safari has an absolutely terrible showing at under 3 FPS.
Stay on the Cutting Edge
Join the experts who read Tom's Hardware for the inside track on enthusiast PC tech news — and have for over 25 years. We'll send breaking news and in-depth reviews of CPUs, GPUs, AI, maker hardware and more straight to your inbox.
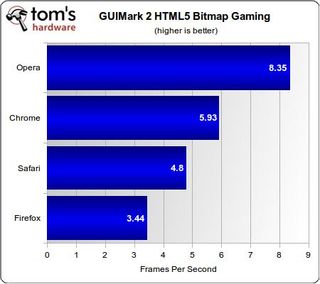
GUIMark 2 HTML5: Bitmap Gaming

None of the browsers perform particularly well in the HTML5 bitmap gaming test, though Opera has a clear lead over the rest of the pack with slightly over 8 FPS. Chrome, Safari, and Firefox place 2nd, 3rd, and 4th, respectively, with each browser performing about one frame slower than the one before.
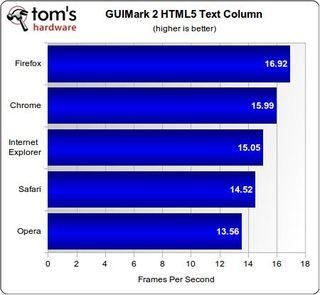
GUIMark 2 HTML5: Text Columns

Firefox takes the lead ahead of Google Chrome by nearly a full frame per second. Believe it or not, Chrome is trailed by Internet Explorer, which returned to the race for this final HTML5 test. Safari places fourth, behind IE8 by a mere half frame per second. And in a reversal from the previous HTML5 tests, Opera comes in last, though only 3.36 FPS behind first place finisher Chrome.
Current page: Benchmark Results: HTML5
Prev Page Benchmark Results: DOM And Peacekeeper Next Page Benchmark Results: Flash-
The Lady Slayer July 7th - Firefox 4 beta released.Reply
Tom's impending road test STILL BEHIND THE TIMES -
But you know what, apple said they have the world's fastest browser. I think we should just pack up and call it a day. The spoken word of god is indisputable...Reply
-
Tamz_msc I'm very happy to see my beloved Firefox's performance.Whatever people say about Opera and Chrome, Firefox is the best IMO.And Apple is proved to be a liar from this article.Reply -
mx2138 I've been using Firefox for about to two years now. I can't get enough of adblock plus. One of my favorite plug-ins.Reply -
wittermark lmao @ FFfanboys other review sites posted FF4 numbers, its performance is pathetic to say the least.Reply
Most Popular

