Web Browser Grand Prix 2: The Top 5 Tested And Ranked
Benchmark Results: Standards Testing
This section includes standards compliance benchmarks like Acid 3, the new HTML5Test.com, and the CSS3 Selectors Test. While they're not speed tests like the rest of our Web Browser Grand Prix, these benchmarks are extremely important to a browser's ability to properly render Web pages using the latest standards.
With the exception of the Acid 3 completion times, these scores will be held separate from our final judgment on speed, but they will factor into our overall conclusion of performance.
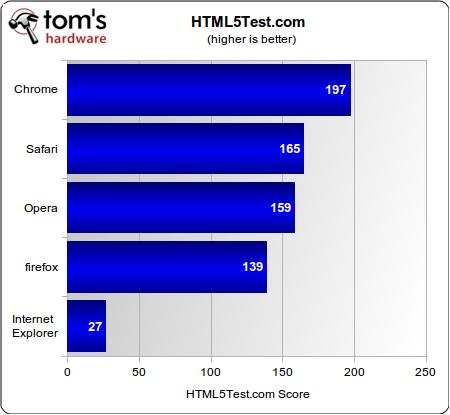
HTML5 Test
Google Chrome takes the HTML5 compliance test by storm, earning a solid 32 point lead over second-place finisher Safari. Apple manages to pull off a slight upset, beating Opera by six points. Firefox places fourth, twenty points behind Opera's 159. As expected, IE8 flunks out, earning a meager 27 points.
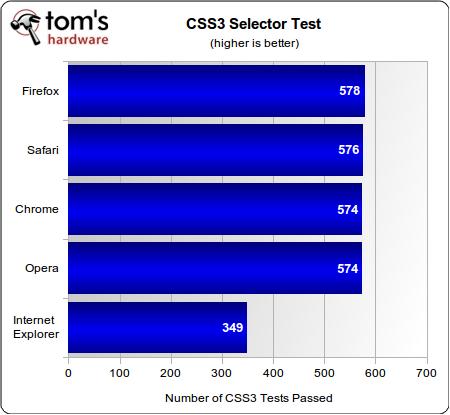
CSS3 Selectors Test
Firefox tops the list for CSS3, bringing in a full 578 points. Opera places second with 576, while Chrome and Firefox tie for third with 574. Internet Explorer once again occupies last place, scoring only 349 points out of a possible 578.
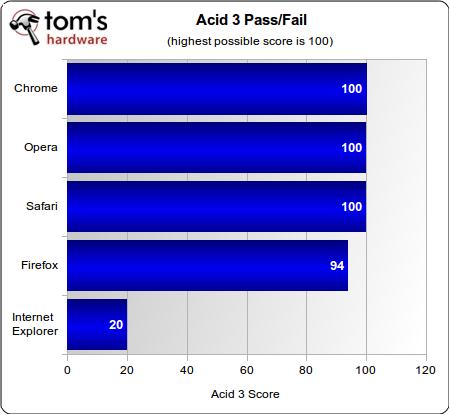
Acid 3: Pass/Fail
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
Chrome, Opera, and Safari receive perfect scores of 100 in the Acid 3 test. Firefox also gets an A at 94 out of 100. Internet Explorer predictably fails, managing to only score twenty points out of the possible hundred.
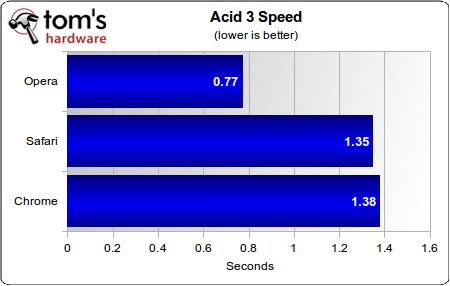
Acid 3: Speed
In order to call a definitive winner, and to determine placement, we compared the completion times of the three browsers that earned perfect scores in Acid 3.
Opera slaughters the browsers from both Apple and Google. The Norwegian app finishes Acid 3 in almost half the time it takes Safari or Chrome. While I'm sure someone will point out that we are talking about partial seconds here, let me just say that we're also talking about half the time to achieve the same score. A decisive victory is won by Opera. Apple Safari beats Google Chrome by a mere 0.03 seconds to come in second.
Current page: Benchmark Results: Standards Testing
Prev Page Benchmark Results: Memory Usage And Management Next Page Final Results: Placing-
The Lady Slayer July 7th - Firefox 4 beta released.Reply
Tom's impending road test STILL BEHIND THE TIMES -
But you know what, apple said they have the world's fastest browser. I think we should just pack up and call it a day. The spoken word of god is indisputable...Reply
-
Tamz_msc I'm very happy to see my beloved Firefox's performance.Whatever people say about Opera and Chrome, Firefox is the best IMO.And Apple is proved to be a liar from this article.Reply -
mx2138 I've been using Firefox for about to two years now. I can't get enough of adblock plus. One of my favorite plug-ins.Reply -
wittermark lmao @ FFfanboys other review sites posted FF4 numbers, its performance is pathetic to say the least.Reply