Web Browser Grand Prix 7: Firefox 7, Chrome 14, Opera 11.51
Mozilla released the hotly-anticipated Firefox 7 two days ago. Does it deliver on the promise of speed and memory improvements? Does Firefox 7 have what it takes to dethrone current Web Browser Grand Prix champion, Google Chrome? Read on to find out!
Benchmark Results: JavaScript, CSS, And DOM
| JavaScript |
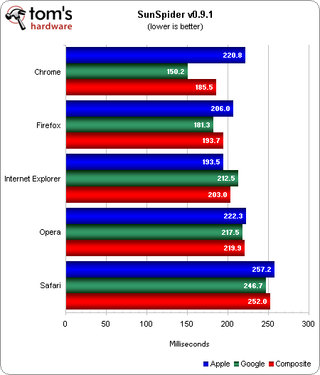
SunSpider
SunSpider, the industry staple JavaScript benchmark, is under quarantine due to the allegedly false scores it yields to Microsoft Internet Explorer 9. Until this ugliness gets cleared up, we're adding another version of SunSpider to the WBGP test suite. This new version underwent some modification by Google in order to make the benchmark more "relevant to the Web in 2011."
The scores from both the original Apple SunSpider and Google's modified version are averaged together to achieve a final composite score.

Chrome 14 shows slight improvement over Chrome 13 in the original SunSpider test, though it still places third. Meanwhile, predictably, there is significant improvement in Chrome's score when we run the Google-modified version of the test, giving Chrome the lead in the composite. Firefox 7 also benefits from the modified test, securing second place. Microsoft has the least to gain from Google's version of SunSpider, which puts IE9 squarely in the middle, as opposed to a first-place finish. Opera places fourth and Safari fifth; both receive minor gains over the original Apple version of this benchmark.
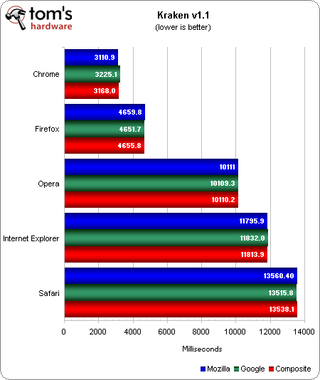
Kraken
Not content to just correct Apple's work, Google also modified Kraken, Mozilla's answer to the original SunSpider test. As with SunSpider, we're combining the two Krakens into a composite score.

Chrome still takes first place in both versions of the Kraken test. Chrome 14 improves the score of Chrome 13, although strangely, the Google-modified test gives Chrome a worse score than the original Mozilla version. Firefox 7 retains second place. However, neither version of Kraken demonstrates Mozilla's new browser gaining ground over Firefox 6. Opera, IE9, and Safari round out the results (respectively), with little or no change between browsers or test versions.
Stay on the Cutting Edge
Join the experts who read Tom's Hardware for the inside track on enthusiast PC tech news — and have for over 25 years. We'll send breaking news and in-depth reviews of CPUs, GPUs, AI, maker hardware and more straight to your inbox.
Considering the results of the JavaScript testing, we have to call Chrome the winner, followed by Firefox, and IE9/Opera, while Safari is the clear loser.
| CSS |
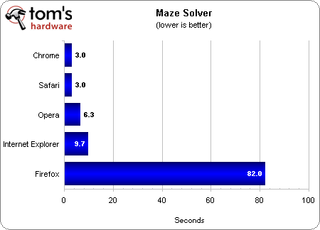
Maze Solver

The placing order (Chrome, Safari, Opera, IE9, Firefox) remains the same from what we saw in WBGP6. The only difference here is that Firefox 7 performs worse than Firefox 6 by ten seconds.
| DOM |
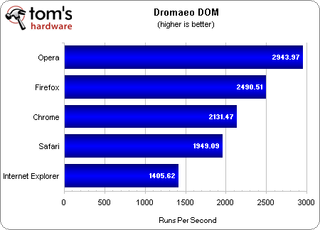
Dromaeo DOM

Opera still leads in DOM testing, followed by Firefox, both slightly up from their WBGP6 scores. Version 14 allows Google Chrome to overtake Apple Safari and place third, a massive 500+ run per second gain over Chrome 13. Internet Explorer 9 again places last in this test.
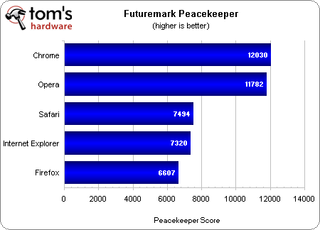
| Peacekeeper |
Futuremark Peacekeeper has always been on this page because it is primarily a JavaScript performance benchmark with some DOM tests as well. Peacekeeper also includes HTML5 Canvas tests, though they are not factored into the final score.

As expected, Chrome once again tops the Peacekeeper chart, with arch-rival Opera closely behind. Safari takes third place a good 400 points behind Opera, while IE9 is close behind in fourth. Firefox 7 earns the lowest score, barely over half of what first-place finisher Chrome achieves.
Current page: Benchmark Results: JavaScript, CSS, And DOM
Prev Page Benchmark Results: Page Load Times Next Page Benchmark Results: HTML5 Performance-
gerchokas Well done Mozilla!Reply
Now they could change their famous icon to a more minimalist/modern style and we're done. Speedy AND classy, just like a fire fox. -
shiftmx112 ReplyEnjoy it while you can Firefox fans
Indeed. I have been quite content with FF8 though. -
soccerdocks Until another browser beats Chrome in the speed/performance benchmarks I'm sticking with it.Reply -
iam2thecrowe im sticking with IE, its perfectly fast enough and stable and why should I have to install another browser when it works perfectly fine?Reply -
compton I have to say, I do really like chrome. I stopped using Firefox as much one I tried the chrome beta, and now I use IE9 and chrome all the time. I used opera for a while, but Netflix streaming doesn't work with it, nor do many other sites I use.Reply
Now that IE is good again, I can't fault anyone for using it in lieu of the others. -
makaveli316 "Until another browser beats Chrome in the speed/performance benchmarks I'm sticking with it."Reply
lol people still think they can feel the difference in terms of speed in real world performance and there's still people that doesn't use a browser for their needs and preferences, but just because they have seen some silly benchmark.
Ridiculous. I bet those are the same people that are always complaining in the forums about crashes, viruses and blue screens. -
killik Even better yet,if you use FF7 with the MemoryFox addon,Firefox simply obliterates the competition.try it for yourself.Reply -
killik Even better yet,if you use FF7 with the MemoryFox addon,Firefox simply obliterates the competition in the memory management department.try it for yourself.Reply -
frostmachine I noticed firefox will use progressively more memory. Even if it's just refreshing the same pages. I use firefox, opera n chrome, keeping them open 24hr/day. It can go from intial 100mb to over 500mb. I don't see this in the other browsers.Reply
Most Popular

