Web Browser Grand Prix 7: Firefox 7, Chrome 14, Opera 11.51
Mozilla released the hotly-anticipated Firefox 7 two days ago. Does it deliver on the promise of speed and memory improvements? Does Firefox 7 have what it takes to dethrone current Web Browser Grand Prix champion, Google Chrome? Read on to find out!
Benchmark Results: HTML5 Performance
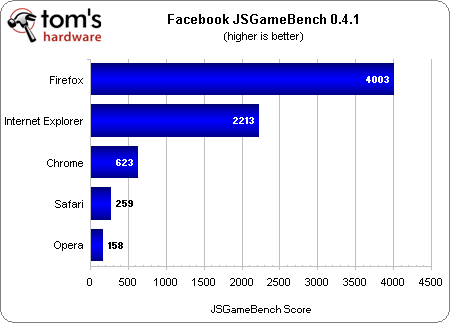
JSGameBench
Mozilla is again the winner of the Facebook JSGameBench test. Firefox 7 knocks it out of the proverbial park, gaining more than 1000 points (or 35%) over Firefox 6, and putting second-place finisher Microsoft IE9 in its rear-view mirror. IE9 retains second place with nearly the same score as in WBGP6. So does third-place finisher Chrome, fourth-place finisher Safari, and fifth-place finisher Opera.
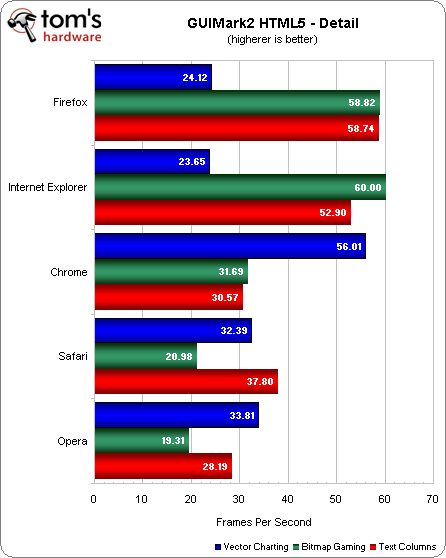
GUIMark2 HTML5
The chart below shows how each browser performs in all three GUIMark2 HTML5 tests.
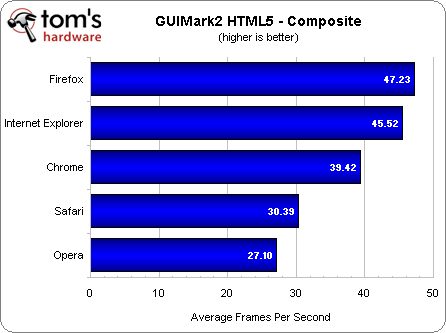
The next chart holds the GUIMark2 HTML5 composite score, which is achieved by averaging the results of the three individual tests.
The placing order here remains the same from WBGP6 (Firefox, Internet Explorer, Chrome, Safari, Opera). The only significant changes are a three-frame increase for Chrome 14 and an equal (but opposite) decrease for Opera 11.51.
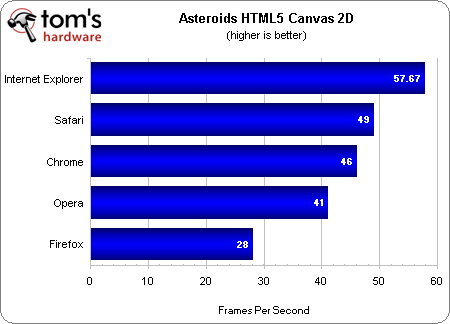
Asteroids HTML5 Canvas 2D
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
No surprise here: 2D Canvas stunner Microsoft Internet Explorer 9 takes the lead in the Asteroids benchmark. Apple Safari pulls into second place, with its WebKit-based cousin Google Chrome close behind in third. Opera earns a fourth-place victory, and Mozilla's latest Firefox finishes last, earning the only sub-30 FPS score in our test.
Why Firefox performs so poorly in this benchmark has long puzzled us. We emailed the benchmark's author, Kevin Roast, to get his take on the situation. He pointed us to Bugzilla report #667317, as well as #680800. We hadn't received comment from Mozilla by press time, so if we get a response we'll update this page with the project's comments.
When considering the entirety of our HTML5 testing, Internet Explorer 9 is arguably the winner. With its poor canvas 2D performance marring what would have been an otherwise stunning victory, Firefox 7 earns a very close second place behind IE9. Chrome 14 settles into a distant third. Safari places a disappointing fourth, and Opera takes a miserable last-place finish.
Current page: Benchmark Results: HTML5 Performance
Prev Page Benchmark Results: JavaScript, CSS, And DOM Next Page Tom's Hardware Exclusive: Peacekeeper 2.0-
gerchokas Well done Mozilla!Reply
Now they could change their famous icon to a more minimalist/modern style and we're done. Speedy AND classy, just like a fire fox. -
shiftmx112 ReplyEnjoy it while you can Firefox fans
Indeed. I have been quite content with FF8 though. -
soccerdocks Until another browser beats Chrome in the speed/performance benchmarks I'm sticking with it.Reply -
iam2thecrowe im sticking with IE, its perfectly fast enough and stable and why should I have to install another browser when it works perfectly fine?Reply -
compton I have to say, I do really like chrome. I stopped using Firefox as much one I tried the chrome beta, and now I use IE9 and chrome all the time. I used opera for a while, but Netflix streaming doesn't work with it, nor do many other sites I use.Reply
Now that IE is good again, I can't fault anyone for using it in lieu of the others. -
makaveli316 "Until another browser beats Chrome in the speed/performance benchmarks I'm sticking with it."Reply
lol people still think they can feel the difference in terms of speed in real world performance and there's still people that doesn't use a browser for their needs and preferences, but just because they have seen some silly benchmark.
Ridiculous. I bet those are the same people that are always complaining in the forums about crashes, viruses and blue screens. -
killik Even better yet,if you use FF7 with the MemoryFox addon,Firefox simply obliterates the competition.try it for yourself.Reply -
killik Even better yet,if you use FF7 with the MemoryFox addon,Firefox simply obliterates the competition in the memory management department.try it for yourself.Reply -
frostmachine I noticed firefox will use progressively more memory. Even if it's just refreshing the same pages. I use firefox, opera n chrome, keeping them open 24hr/day. It can go from intial 100mb to over 500mb. I don't see this in the other browsers.Reply