Web Browser Grand Prix VI: Firefox 6, Chrome 13, Mac OS X Lion
Chrome 13, Firefox 6, Safari 5.1, and Mac OS X Lion (10.7) have all emerged since our last Web Browser Grand Prix. Today, we test the latest browsers on both major platforms. How do the Mac-based browsers stack up against their Windows 7 counterparts?
Performance Benchmarks: HTML5
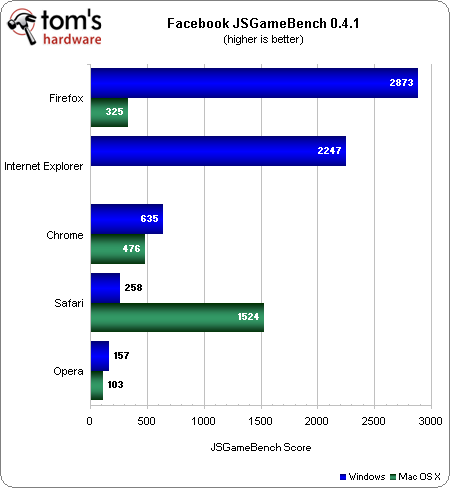
JSGameBench
The placing in Windows 7 remains the same as what we saw in WBGP5. Mozilla Firefox again demolishes the competition in the Facebook JSGameBench test, retaining first place. IE9 also holds onto its solid second-place finish. Chrome lands in a distant third, with Safari and Opera even further behind in fourth and fifth (respectively).
In OS X, there is no Internet Explorer. Also, Chrome and Firefox for Mac lack HTML5 hardware acceleration. But Safari includes it, making it the winner, as well as the only viable HTML5 hardware-accelerated option for Mac OS X. Chrome 13 finishes a distant second, followed by Firefox 6. Opera, the only Web browser with absolutely no HTML5 hardware acceleration support, predictably ends up in last place.
GUIMark 2 HTML5
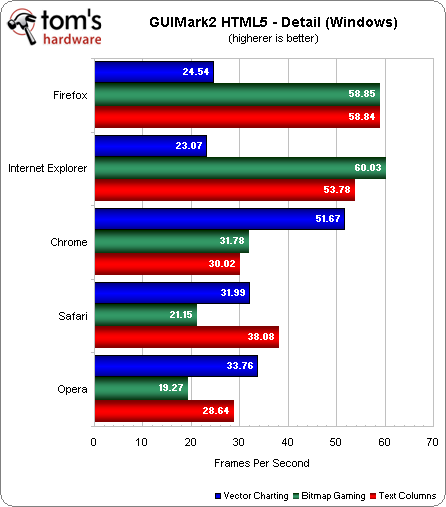
The chart below shows how each of the five Web browsers performs in the three GUIMark2 HTML tests running in Window 7.
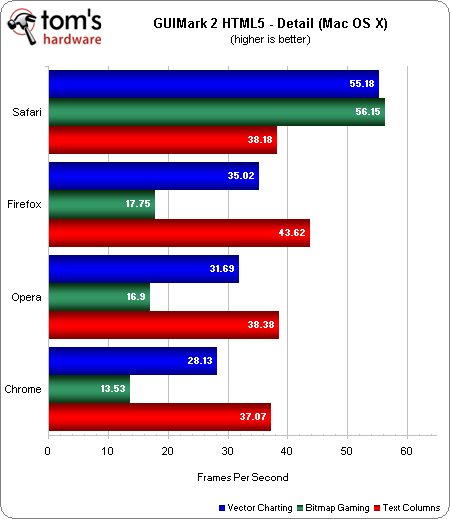
This chart has the same data, but for the four Mac OS X Lion browsers.
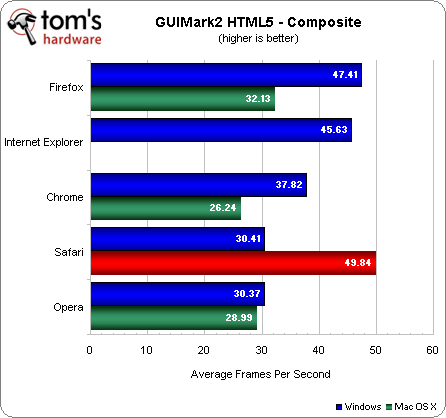
The final chart is our cross-platform composite score, achieved by averaging the results of the three GUIMark2 HTML5 tests.
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
The Windows 7 placing in the GUIMark2 composite score remains mostly the same as what we saw in WBGP5. Firefox 6 is again the Windows 7 winner, followed by IE9 at two frames per second. Chrome 13 is still in third place, 10 FPS behind the leader. This time, Safari 5.1 is barely ahead of Opera in fourth place, both at just over 30 FPS.
Safari on OS X earns the highest score in our competition, archiving just under 50 FPS. Firefox 6 coasts into second place at over 32 FPS, while Opera steals third with just under 30 FPS. Chrome 13 places last on OS X, barely over 26 FPS.
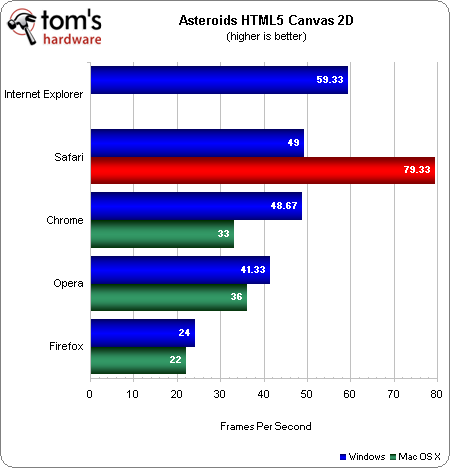
Asteroids HTML5 Canvas 2D
On Windows, Internet Explorer 9 remains top dog in the Asteroids HTML5 Canvas 2D benchmark. Safari 5.1 offers a marked improvement over 5.05 in this test, moving from fourth all the way up to second place. Google's browser falls close behind Apple's in third, while Opera trails in fourth, and Firefox 6 brings up the rear with a more pitiful sub-30 FPS score.
Once again, the highest score in this benchmark occurs on OS X. Safari 5.1 obliterates the other Web browsers, earning just shy of 80 FPS. Second place on OS X goes to Opera 11.50, with 36 FPS. Third place goes to Chrome with 33 FPS, while Firefox 6 again comes up short at 22 FPS.
Safari running on OS X really gives Firefox and IE9 on Windows 7 a run for their money with regard to HTML5 performance.
Current page: Performance Benchmarks: HTML5
Prev Page Performance Benchmarks: Flash, Java, And Silverlight Next Page Performance Benchmarks: HTML5 Hardware Acceleration And WebGL-
adamovera ne0nguyThe first chart says "higher is better" for the load timethank you, workin' on itReply -
SteelCity1981 Chrome is the best browser out there right now. While FireFox maybe more popular then Chrome is, Chrome has shown why it is the best browser out today. If you haven't used Chrome yet it's def worth a look.Reply -
soccerdocks The reader function in safari actually looks really nice. Although I'd never use Safari on principle. I hope other browsers implement a similar function.Reply -
mayankleoboy1 why does firefox(6/8/9) performa so horribly on the IE9 maze solover test?Reply
chrome13 completely obliterats it.
and firefox 8/9 are still a memory hog.
not really surprised by poor show of ie9. moat updates it gets are "security updates". -
tofu2go Being on a Macbook with only 3GB of memory, memory is the most important factor for me. I open a LOT of tabs and I keep them open for long periods. For awhile I used Chrome, but recently switched to Firefox 6 and saw my memory utilization drop by well over 1GB. Granted with Firefox I was able to do something I am not able to do in any other browser, I could group my tabs into tab groups. I believe this allows for more efficient memory management, i.e. only the current group uses much memory. Not having done any tests, this is pure speculation. All I know is that I'm seeing MUCH lower memory usage with Firefox on OSX. Despite what this article would suggest.Reply -
andy5174 @Google:Reply
Bring back the Google Dictionary, otherwise I will use Bing Search, Firefox and Facebook instead of Google Search, Chrome and G+. -
kartu ReplyFirefox 6 comes in third for both OSes, representing a major drop from Firefox 5.
According to the graphic on "Reliability Benchmarks: Proper Page Loads" on MacOS Firefox is actually second, not third. -
LaloFG I keep Opera, more memory used and time to load pages is nothing when it load pages correctly; and the feeling in its interface is the greater.Reply