Web Browser Grand Prix: Chrome 20, Opera 12, Firefox 13
How do the latest Windows 7-based Web browsers stack up? Chrome and Firefox each have three wins under this operating system; can one become our champion? Or will Opera clean house here, as it did under Windows XP? We set up a new test system to find out.
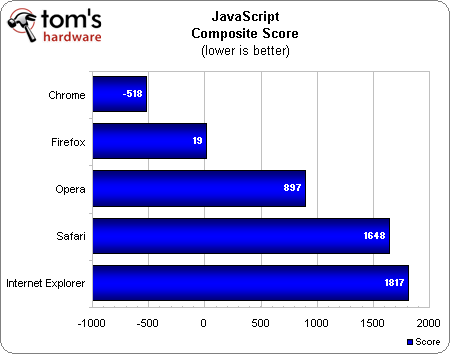
JavaScript Performance
Composite Scoring
The JavaScript composite is achieved by averaging the results of the three "lower is better" tests (RIABench, Mozilla Kraken, and Google SunSpider) and the negative average of the "higher is better" Peacekeeper score to get a single "lower is better" average.
Chrome 20 is the only browser to end with a negative score, claiming the lead. Firefox 13 earns a second-place finish with just 19 points. Opera 12 is solidly in third place at just under 900. Safari 5 and IE9 are distant fourth- and fifth-place finishers.
Drill Down
The charts below contain the individual JavaScript benchmarks.




Breaking down RIABench JavaScript, Safari appears to be particularly weak in primetest and MD5 hashing. Internet Explorer also falters in MD5 hashing. It and Firefox also demonstrate dismal run-length encoding results, too. Chrome has the worst score in the random number generator test, but pretty much rules the remaining RIABench tests.
RIABench, Kraken, and Peacekeeper favor Chrome, Firefox, and Opera, while SunSpider replaces Opera with IE9. Chrome 20 tops all four JavaScript benchmarks. Meanwhile, its WebKit relative Apple Safari scores universally poorly.
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
-
mayankleoboy1 1.what the benchmarks dont show is that in Firefox , if a tab has a heavy page with a lot of CPU intensive workload, the complete browser UI starts stuttering. That means the browser UI is on the same thread as the page loading.Reply
2. in the 40 tab test, try working in a tab during the loading of the 40 tabs. you will find lots of difference between browsers. FF hangs, Opera and Chrome remain fluid.
3. how about a test where a browser is using 1GB+ RAM and you are trying to open/close tabs. Then see the UI responsiveness. most browsers can easily handle 800MB RAM. but which browser easily handles 1.2GB+ RAM ?
-
mayankleoboy1 IE9 does so good on HTML5 HWA accelerated benchmarks because its able to offload more of the processing to the GPU.Reply
i tested this and found that during a HTML5 benchmark, IE9 had the least CPU usage, and most GPU usage amongst all the browsers. -
mayankleoboy1 How many firefox users dont use ADblockPlus ? very very less.Also ABP developer is a regular contributor to the Firefox source code.Reply
maybe you should do a few memory benchmarks with ABP installed just to realistically judge what 99.99% of FF users go through.
-
lethalsam i won't ever use a browser a browser WITHOUT AD BLOCK Plus. (ABP)Reply
ABP works wonderful on Firefox, i RARELY see any ad. While I have used ABP on Chrome BUT its doesn't block half the ads.
I know its Not Google's fault, its just that ABP developers are putting more effort with Firefox.
So for me, Firefox > Chrome. -
adamovera @mayankleoboy1: 1+2) Interesting, I'll be looking for that next time 3) That would require a different workload for each browser.Reply
IE9 does so good on HTML5 HWA accelerated benchmarks because its able to offload more of the processing to the GPU. i tested this and found that during a HTML5 benchmark, IE9 had the least CPU usage, and most GPU usage amongst all the browsers.Really interesting, what utility do you use for measuring GPU usage?
How many firefox users dont use ADblockPlus ? very very less.Also ABP developer is a regular contributor to the Firefox source code.maybe you should do a few memory benchmarks with ABP installed just to realistically judge what 99.99% of FF users go through.I'd estimate ABP usage on FF at around 5% or less based on ABP and FF usage statistics. Besides, that would give FF an unfair advantage. -
mayankleoboy1 ReplyReally interesting, what utility do you use for measuring GPU usage?
MSI afterburner for GPU. windows task manager for CPU.
@mayankleoboy1: 1+2) Interesting, I'll be looking for that next time
i sent a mail regarding this to Chris. but maybe i sent it too late for this article... -
mayankleoboy1 if you open multiple tabs together in chrome, it can use each CPU core for each tab. so if you have a quad core, and you open 4+ tabs together, the CPU usage will be 100% (using all 4 cores) during the tab loading time.Reply
but if you run 4 instance of dromaeo in 4 tabs, the CPU usage is still 25% (using only 1 core).
so chrome is not completely multiprocessing.
in IE10 beta, if you run 4 instances of dromaeo benchmark in 4 tabs, it uses all the for cores. so we can expect better multiprocessing from IE10 and win8 :)
-
adamovera @mayankleoboy1: I got that email yesterday or the day before, this article was completed a few days before that. Sorry, my inbox usually gets a few pages deep after a doing long benchmark-heavy article.Reply
Is Dromaeo (the DOM portion) working in Chrome for you? I could not get it to finish in Chrome or Safari on any of my Windows machines. -
mayankleoboy1 i ran the javascript benchmark that ran fine. Didnt run the DOM benches.Reply
BTW, i run chrome dev version. so that could make a difference.