Web Browser Grand Prix: The Top Five, Tested And Ranked
Benchmark Results: HTML, CSS, And Tables
The benchmarks on this page all reflect a browser's ability to load simple Web pages made of just HTML with CSS (with JavaScript timers). We also include the NonTroppo Page Loading Test because it measures the loading of such a Web page, also useful for comparing against our customized Webmonkey JavaScript from the previous page.
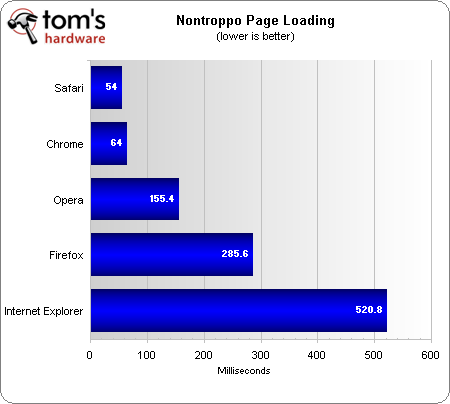
NonTroppo Page Loading Test
This benchmark times the load of a very simple Web page consisting of text and pictures in a table. A JavaScript applet calculates the load time.
Safari renders this page the quickest, with Chrome not far behind. Opera trails behind, more than doubling the time of Chrome and nearly tripling that of Safari. Firefox comes in a distant fourth, with Internet Explorer in fifth place, nearly doubling Firefox's completion time.
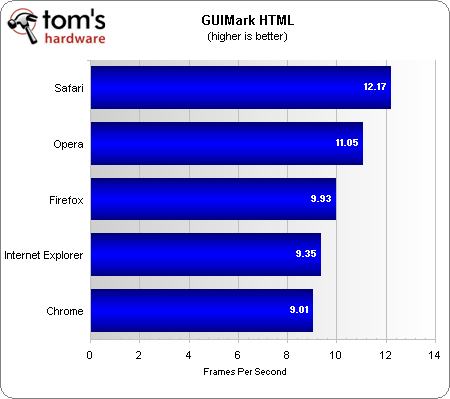
GUIMark HTML
This is the HTML version of GUIMark's UI rendering benchmark.
This benchmark puts Apple's browser out ahead of the pack by a decent margin. Google's browser comes in last place, barely achieving nine frames per second.
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
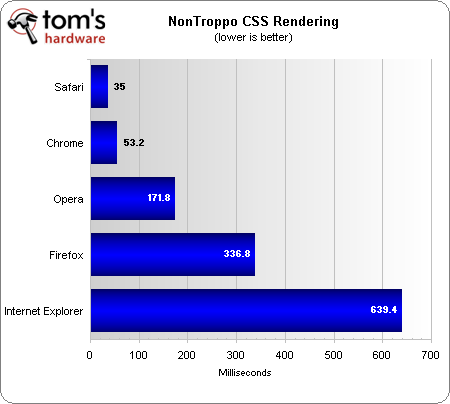
NonTroppo CSS Rendering
This benchmark tests the speed at which our browsers render a page heavy with CSS elements.
Safari again places first, followed by Chrome. Opera places a late third, with Firefox falling behind in fourth. Internet Explorer drags far behind in fifth.
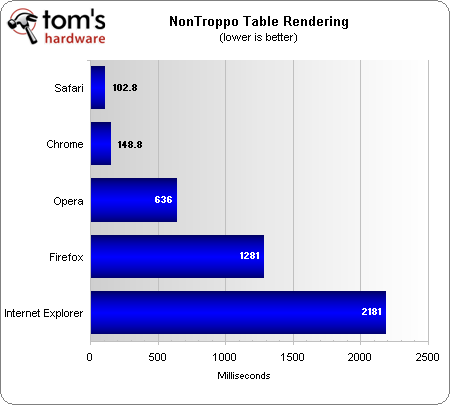
NonTroppo Table Rendering
The NonTroppo Table Rendering test consists of a simple Web page with an absolutely massive table and a JavaScript timer. We used this benchmark to record the full page load time.
The results of our table rendering test complete the pattern set forth by the other NonTroppo benchmarks: Safari, Chrome, Opera, Firefox, and then Internet Explorer.
Current page: Benchmark Results: HTML, CSS, And Tables
Prev Page Benchmark Results: Page Load Times Next Page JavaScript By The Ton-
Emperus Well i was beginning to feel the lack of many tests such as security and UI customizations but the last para covered it well.. I too felt that chrome has got the speed advantage over the competition.. Not only for a single tab but also with multiple tabs.. The slowest i feel is firefox (with multiple tabs).. So, may be a bit incomplete but nice article..Reply -
rbarone69 Great article guys! Good to show the fanboys the real numbers behind the browsers...Reply
Although I bet the replies will soon be streaming in with posts saying how the tests aren't correct etc...
In any case, great read.
-
welshmousepk well this makes me feel better. ive asserted that opera is the best web browser for a whil now.Reply
and give the inherent spyware nature of anything google, i think this justifies that.
sure google chrome may have some nifty features, but have you READ the T&Cs?... -
manwell999 Chrome has a clumsy system to open bookmarks. Instead of a pull down menu you have to click a spanner then select bookmark manager which opens up a bookmark browser so you can then click the frequently used site.Reply -
mitch074 The benches are nothing new, however the runs are complete and the picture they draw is accurate. I myself would probably switch to Chrome too... if performance was the only consideration.Reply
Let's get things straight: although Firefox put the hurt on IE for performance reasons when it came out, Gecko is *by design* not made for speed - but versatility.
Firefox uses Gecko for everything: the UI, page rendering, running add-ons, etc. It is actually a complete, highly versatile, and highly complex piece of software, indeed a programming environment that can run on pretty much anything (Firefox 3.6 can still run comfortably on a computer with 128 Mb of RAM, due to its memory manager) - and it shows: everything you see is actually interpreted code. If there's RAM to spare, Firefox will cache precompiled elements for fast reuse later on. If not, it'll recompute at need - including the UI. And since it's not exactly slow either, performance on memory-limited scenarii is best in Firefox than in many other browsers. It's also rather small to download (8 Mb for the 32-bit Windows version). Mozilla knows very well what's wrong with Firefox: Gecko, as it currently stands, is more than 10 years old (and actually predates most of the Web Standards) - and some design decisions no longer make any sense. Gecko 2 (which is in the planning stage) should solve most of these problems, but it's not there yet. So, for now, we get a patched and streamlined Gecko 1.9.x.
What about the competition?
Safari (based on Webkit) has a plain C++ interface, and is a 45 Mb download. What they put in this, I have no idea: not developer tools, that's for sure. I don't know how it can be that fast in your benches, but I know one thing for sure: on my XP box, it's slow - even slower than IE. And it's for Mac and Windows (XP and up, not 2k) only. Moreover, its interface is frozen: no way to customize your experience, not even skins. You get Safari, you get Apple's way. Some enjoy that, I sure don't.
Chrome is FAST. No question about that. Also built upon Webkit (which is no slouch at HTML and CSS rendering), its V8 engine is just damn fast. While it uses process separation and sandboxing, it is also very light (no bigger than Firefox to download). The Chromium project (the open source version, that retains most of Chrome's advantages apart from phoning Google home and h.264 decoding) also makes it free software. While Google didn't go as far as Apple to freeze the interface (on the Linux build of Chromium, for example, you may have the browser using the system's theme and window decorations), it is also quite frozen in its design. For no-nonsense browsing, I recommend it. But it doesn't sit well with me: too frozen for my tastes (but I don't mind using it, contrary to Safari).
Opera is a case appart: it's the only completely closed browser that is also found on any platform you may want. Mobile builds, 32- and 64-bit builds, Mac, Windows, Linux, BSD, Solaris ports... The only browser with more versions is Firefox, and even then, that's debatable. It also packs many features, is very light (the Windows version is smaller than Firefox's) and rather quick. It is also the only browser apart from Firefox that will do 'proper' XML parsing. It is, however, so unlike the competition that using it is an acquired taste: you either can't stand it for long, or you swear by it. I fall in the former, but I perfectly understand those in the latter category.
Internet Explorer. Why is it still used by 60% of the net denizens? Performance ain't the reason. The interface? Let's not go there. Packed features? A joke. Security? Chrome has it for lunch. Extensions? Firefox is so far above IE can't see it any more with a telescope. Interface? Yeah, right. Portability? It's Windows only. Developer tools? They are basically a rewrite of an older version of Firebug.
Could it be "bundling"? As in, forced installs? Maybe the EC has something here.
So, why do I remain in Firefox? Extensions first. I use a few, that don't all have equivalent tools in other browsers, but that's not exactly the reason. Portability? Not that either, as Chrome(ium) and Opera run on the same OSes I use. Speed? Obviously not (I find it rather slow sometimes myself). Habit? There's definitely some of that, but if that were the case, I'd merely try to break a 'bad' habit. Compatible? Actually no, since it probably boasts the least compatible support for Web technologies apart from IE: Mozilla implemented standards with very few proprietary extensions, whether their own or their competitors', and they are late in implementing modifications in said standards (thus the 'low' Acid3 score).
No, what I enjoy most about Firefox is that I can truly make it my own. It is the most versatile browser out there, bar none. I can make websites with it, I can make it 'pretty', I can load extensions for meaningful features (NoScript and Adblock are GREAT), I can run it on any system I have (even the 10 year old box I keep in my kitchen), I can take it with me (mobile versions), it works on any website I use it on... Something no other browser can do yet.
And I like robots. -
Tomtompiper What about the "Privacy" test? Chrome records everything you type in the search bar and sends it back to Google. If you want big brother get Chrome. If you want control and customization FF or Opera. FF wins for me the addons alone make up for the relative lack of speed. Adblock and Cooliris are invaluable, can you imagine Google ever allowing an Adblock addon for Chrome?Reply -
manwell999 Google "Adblock for chrome" the first result is a link to the Adblock for Chrome extension download. Which is hosted at chrome.google.com. So I can imagine an Adblock addon for Chrome.Reply -
ephemeraldeception A good set of tests that has generated some intriguing results. Especially this comparison:Reply
Chrome and Safari really do well on the raw javascript/html/css etc execution tests. Yet Firefox manages to take top on overall page load times.
Overall page load times is a big part of the user experience. What I cannot understand is WHY Firefox wins the page load times, so there must be other factors involved. One aspect is maybe the efficient memory usage. Another aspect may be in parallel processing and for online usage perhaps Firefox has better pipelining, sockets usage etc.