Web Browser Grand Prix: Chrome 25, Firefox 19, And IE10
Important versions of Chrome and Firefox were released since our last installment, and though we're ready to leave Windows 7 behind, IE10 brings us back for one more round. Naturally, our exhaustive suite of benchmarks undergoes a massive update as well.
JavaScript And DOM Performance
Why you can trust Tom's Hardware
JavaScript
We say a long overdue goodbye to SunSpider in this installment. Kraken also gets the boot, though it is being replaced by Rightware's Browsermark 2.0 (the first version was mobile-only). We're also vetoing the inclusion of Google's Octane for the very same reason that V8 is no longer in the Grand Prix: Chrome's margin of victory is contrary, and potentially crippling to the other JS results. RIABench and Futuremark's Peacekeeper remain, bringing our total number of JS tests to just three.
This benchmark has the browsers finishing in exactly the same order on both versions of Windows: Chrome, Opera, Firefox, IE10, IE9.
The charts below contain the results of the eight individual RIABench JavaScript tests.


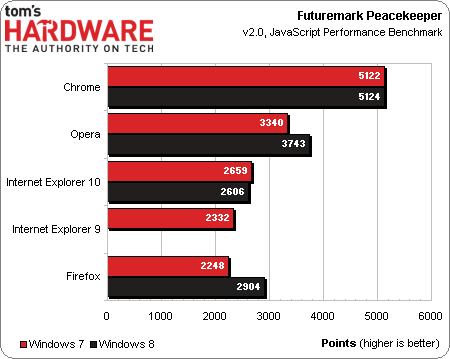
Peacekeeper places Chrome in the lead on both platforms, followed by Opera. Firefox takes third in the newer version of Windows, while the Internet Explorers beat Mozilla's browser in Windows 7. Once again, both Opera and Firefox exhibit better scores in Windows 8.
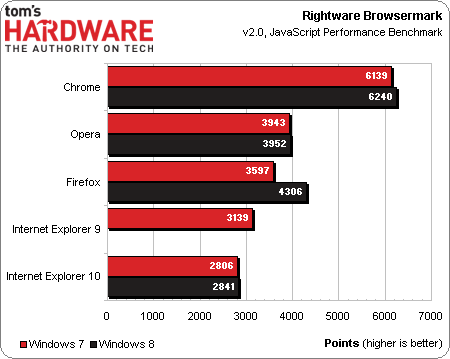
Our newest JavaScript performance benchmark shows Chrome to be in a commanding lead, followed by Opera on Windows 7 and Firefox in Windows 8; the browsers reverse positions in third place. IE9 actually beats IE10 in this test, though not by very much. Firefox yet again favors Windows 8.
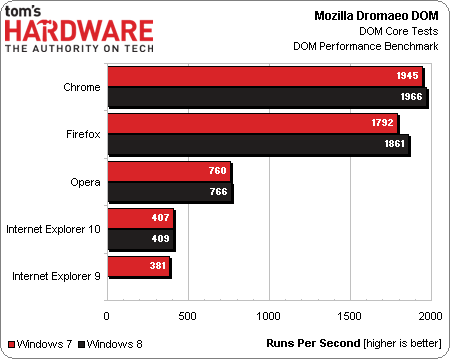
DOM
The DOM Core tests in Mozilla's Dromaeo benchmark still serve as our sole DOM test, although now it is given even weight to the three JavaScript tests in our JS/DOM composite score.
The placing order is the same for both OSes: Chrome, followed closely by Firefox, and Opera in a distant third place. The IE duo falls to an even more distant fourth/fifth. Firefox again favors the newer Windows.
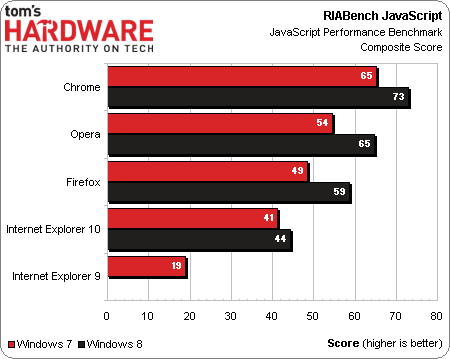
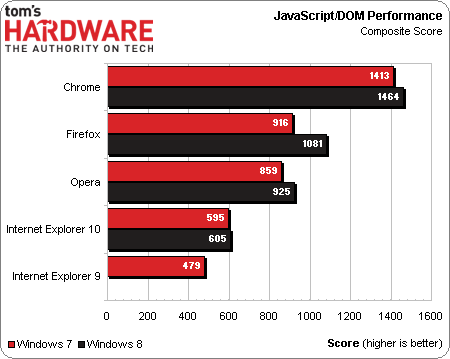
JavaScript/DOM Composite Score
This result is the geometric mean of the three JS tests and Dromaeo.
Chrome is the obvious winner in this category, with Firefox placing second, followed closely by Opera. IE10 takes fourth place, with its own predecessor placing last. It seems that Firefox's new IonMonkey JavaScript engine is unable to unseat Chrome from the JS throne.
Alright, now it's time to check out performance results for next-gen technologies like HTML5 and CSS3, followed by hardware acceleration.
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
-
mayankleoboy1 1. I am assuming that IE9 was included just to show improvements in IE10, and IE9 will be retired in the next WBGPReply
2. " Opera jumps on-board the Chromium bandwagon" is false. Opera is using Webkit rendering engine for rendering. We dont know what the Javascript engine and JIT compiler is going to be.
3. On page4, in "the average wait time" , you are taking the Geometric Mean. I think that using values less than 1 in a geometric mean is skewing the results. Can you take a Arithmetic Mean, and check please ?
4. Memory usage reporting of IE9 and IE10 is completely bogus. For some workloads, in TaskManager, IE10 is seen using about 300MB memory, while it is actually using around 3GB RAM ! :O . My 4GB RAM is completely used up, and disk-paging starts occuring.
5. I am completely mystified why quite a few browsers do better in JS benchmarks on Windows8 . I can understand getting better scores in WebGL or HW acceleration tests (because of potential better Dx) , but JavaScript execution does not use Dx. Any ideas ? -
alidan i wish we could get some older browsers in here to to see the difference newerones make.Reply
i personally am still on ff10, memory is really the reason i use fire fox, along with chrome. i would love to see how older versions stack up to newer ones. -
bison88 Opera is definitely lagging, but a I love it to death. Hope the switch to the Webkit platform gives them the motivation to start leading some of the boards again as it's still a great browser. The memory problem can get absurd sometimes and builds up fast. I have to say IE 10 has shocked me just toying around with it on Windows 7. The thing is smooth and fast, something I haven't seen since the days when it dethroned Netscape.Reply -
adamovera mayankleoboy11. I am assuming that IE9 was included just to show improvements in IE10, and IE9 will be retired in the next WBGP2. " Opera jumps on-board the Chromium bandwagon" is false. Opera is using Webkit rendering engine for rendering. We dont know what the Javascript engine and JIT compiler is going to be.3. On page4, in "the average wait time" , you are taking the Geometric Mean. I think that using values less than 1 in a geometric mean is skewing the results. Can you take a Arithmetic Mean, and check please ?4. Memory usage reporting of IE9 and IE10 is completely bogus. For some workloads, in TaskManager, IE10 is seen using about 300MB memory, while it is actually using around 3GB RAM ! . My 4GB RAM is completely used up, and disk-paging starts occuring.5. I am completely mystified why quite a few browsers do better in JS benchmarks on Windows8 . I can understand getting better scores in WebGL or HW acceleration tests (because of potential better Dx) , but JavaScript execution does not use Dx. Any ideas ?1. YupReply
2. The press release mentioned "Chromium", so I'm assuming WebKit/V8.
3. Yes, you're right! The last timers went by milliseconds, so that wasn't an issue - the replacement charts should appear soon. Good catch!
4. It seems pretty reasonable to me, basically mirrors Chrome in this regard.
5. Nope -
caspy7 @mayankleoboy1Reply
#2, incorrect, they have said they're going with Chromium's V8.
@alidan
Mozilla saw the err of their ways and got after memory. The most recent version of Firefox should beat version 10 in both memory and performance. The last benchmarks I saw had it beating all the other browsers in memory usage as well. (In this article you can see a snapshot of this in the "40 tabs" graphic. Like many techies, this is more what my browsing looks like.) -
mayankleoboy1 adamovera1. Yup2. The press release mentioned "Chromium", so I'm assuming WebKit/V8.3. Yes, you're right! The last timers went by milliseconds, so that wasn't an issue - the replacement charts should appear soon. Good catch!4. It seems pretty reasonable to me, basically mirrors Chrome in this regard.5. NopeReply
#2 : I must have forgotten the release. Thanks for the correction.
#4 : I am not saying that IE10 uses excessive memory. I am saying that the total memory used by all the ieexplorer processes in the task manager is incorrect. For some image heavy pages, total memory usage of IE as reported by task manager is about 300MB, but total system memory usage gets around 3GB!. So if you close IE10, system memory goes from 90% full to 50% full. -
slomo4sho I currently use Firefox, Chrome, and IE 10. They each have their own advantages. Thanks for the write up. When can be expect the Android browser round up?Reply -
xintox Really? I thought you were better than that at Toms.Reply
The composite hardware acceleration scores is most likely the main reason why IE9/10 is so far behind Firefox and Chrome on performane. Yet, from what I can tell, this composite score is heavily influenced by the WebGL scores, which is exclusive to Chrome and Firefox.
In that respect, MS has at some point stated that they do not even wish to support WebGL, as it represents a significant security risk, as it gives the browser close access to the computer hardware.
Long story short, your methods of calculating performance scores heavily favors Chrome and Firefox as they are the only ones to implement support for WebGL.
Additionally, I wish you would make it more clear how you arrive at your composite scores and of course the final Performance Index. How do you add numbers that are so varied in nature, without some method of normalizing the numbers? -
srap @adamoveraReply
I heard that Futuremark Peacekeeper is unreliable, it used to miscalculate it's own benchmarks and it's still a black box so it may still be buggy. Do you know anything specific about it? -
abbadon_34 Nice to see IE9 AND IE10, as well as Win 7 AND Win8. But I am curious how the final scores were calculated, seeing how WebGL was only supported on 2 browsers, as well as how the other incompatible tests were scored. A 0 vs not including can make a good deal of difference.Reply