Programmer Recreates London Tube Map in Code
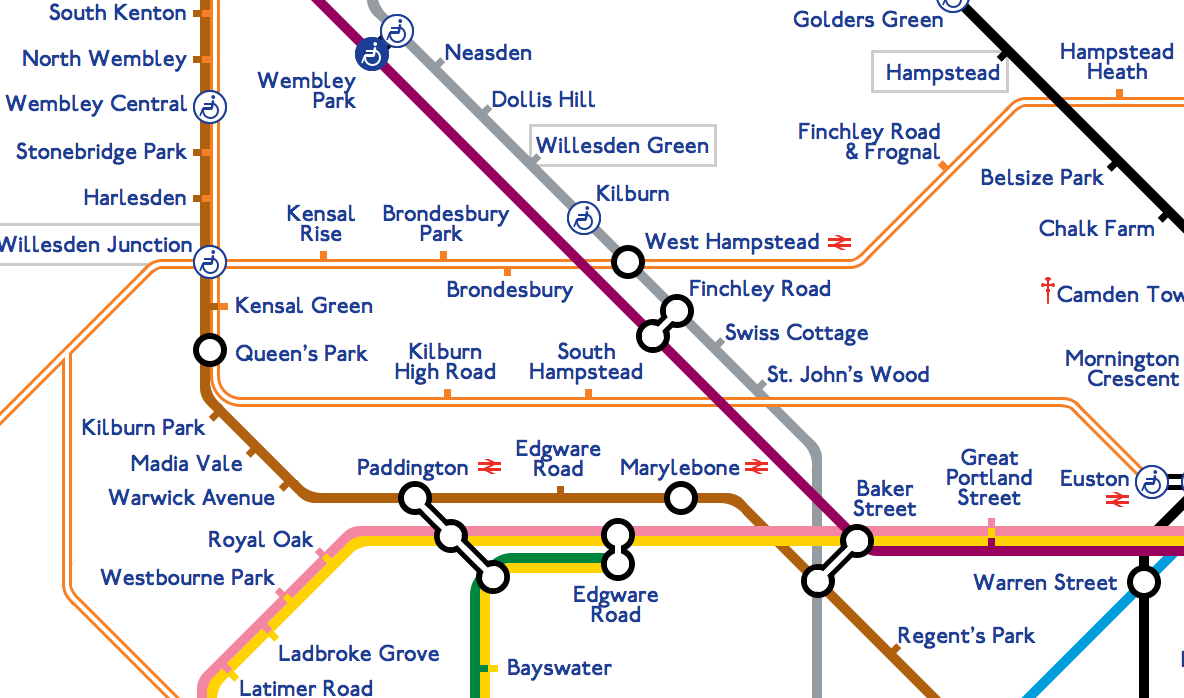
The London Underground has seen many different versions of its map, but this one from programmer John Galantini is probably our favorite. Galantini is a freelance web developer and CSS artist. To celebrate the 150-year anniversary of the London Underground, he recreated the iconic map designed by Harry Beck in code.
The map was created using HTML5, CSS3 and jQuery and contains images. Galantini says the map uses absolutely no images and all of the symbols have been recreated using HTML entities, styled and arranged by CSS.
"Each tube line is effectively an unordered list, stations and connections are list-items; each containing the station's name and markup for any associated symbols," he wrote on his website. "Everything is then positioned absolutely."
Galantini says the project took up fives weeks of evenings and weekends, or 120 hours. You can check out the map in full here.
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.

Jane McEntegart is a writer, editor, and marketing communications professional with 17 years of experience in the technology industry. She has written about a wide range of technology topics, including smartphones, tablets, and game consoles. Her articles have been published in Tom's Guide, Tom's Hardware, MobileSyrup, and Edge Up.
-
Belardo It's actually a very well made map. Not requiring a PDF viewer... Crisp in full view and still readable... And crisp when zoomed in. Our city has a much simpler transit system, but would be handy to have this level of qualityReply -
Soda-88 Reply10849287 said:Looks like a jumbled mess in IE9 - Chrome looks normal though. Ah how IE blows :)
http://ie.microsoft.com/testdrive/info/downloads/
You're welcome -
ddpruitt I don't see how this is such a big deal. A couple of us used to have little competitions in high school doing the same thing in basic (yikes!).Reply -
Horhe Looks good on Firefox too. I like how fast it loads, maybe we could make programs that will generate these kind of maps from images, because I reckon it's much easier to make an image in Flash, Photoshop or whatever software is used to make these.Reply -
bombebomb Reply
I was being sarcastic :(10849803 said:10849461 said:Lies, I just clicked on it and it's a png.
Click the link.