Web Browser Grand Prix VI: Firefox 6, Chrome 13, Mac OS X Lion
Chrome 13, Firefox 6, Safari 5.1, and Mac OS X Lion (10.7) have all emerged since our last Web Browser Grand Prix. Today, we test the latest browsers on both major platforms. How do the Mac-based browsers stack up against their Windows 7 counterparts?
Conformance Benchmarks: HTML5, CSS3, JavaScript, And DOM
| HTML5 |
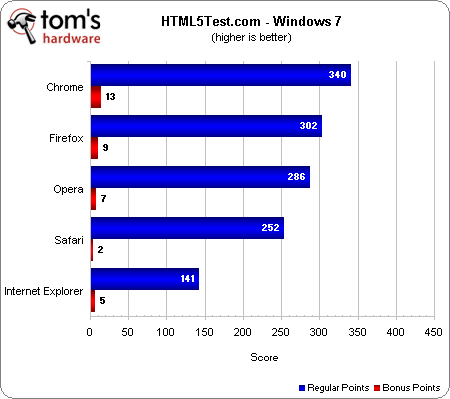
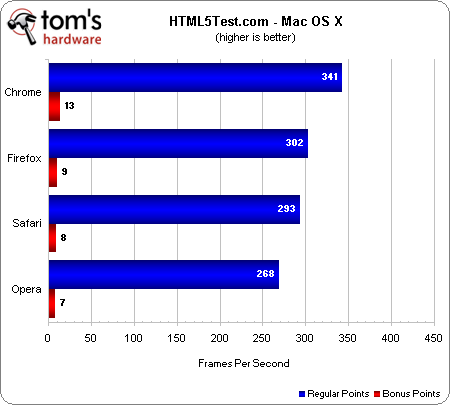
HTML5Test.com
In the HTML5Test, Chrome again leads the pack with a score of 340. Firefox 6 surges ahead of Opera to take second place, scoring nearly 50 points more than Firefox 5. Opera drops to third place. While Safari still places fourth, version 5.10 adds 65 points and two bonus points to its version 5.05 score. IE9 remains in last place, though it now scores 11 points higher than it did in WBGP5.
In OS X, Chrome is still in the top spot, but with one more point than in Windows 7. Firefox remains in second, while Opera drops to fourth, both with the same score as in Windows. Safari jumps to third, gaining 41 regular and six bonus points over the Windows edition.
| CSS3 |
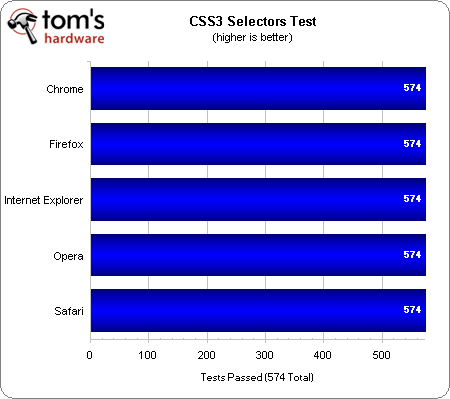
CSS3 Selectors Test
With Chrome updating from 12 to 13, all five Web browsers now earn a perfect score of 574 in the CSS3 Selectors Test. Since they all pass with 100%, a comparison is pretty meaningless. So, we're officially retiring this test from the WBGP. The results will not be factored in to the Conformance Composite.
| JavaScript |
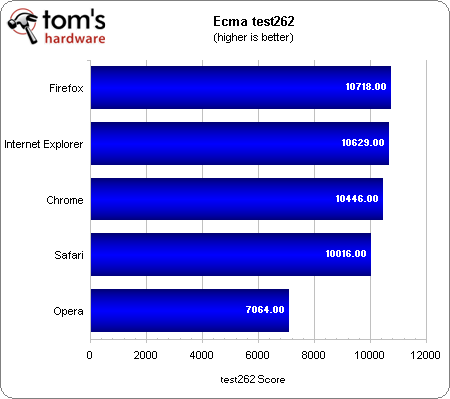
test262
The Ecma test262 benchmark is replacing the Sputnik JavaScript benchmark. Sputnik is one of the many casualties from the scuttling of Google Labs. Fortunately, the Sputnik developers gave their code to Ecma, another group interested in JavaScript conformance, so Sputnik is now a part of test262.
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
The results of test262 in Windows largely differ from the Sputnik scores in WBGP5. In test262, Firefox earns the top spot, followed by IE9, and then Chrome. Safari takes fourth and Opera completely tanks the test. The only difference between the test262 scores in Windows and OS X is that Safari earns one extra point on its native platform.
| DOM |
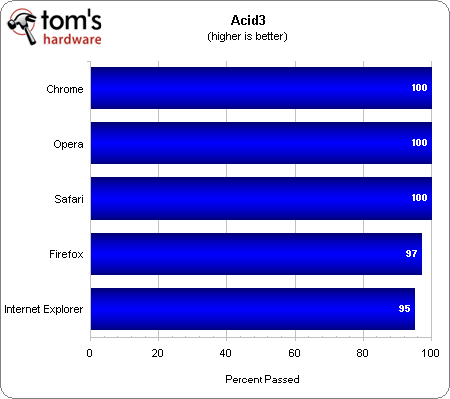
Acid 3
The Acid 3 scores remain the same from WBGP3. Firefox 6 does not change Mozilla's score of 97. And Microsoft still holds a 95. The other browsers pass completely.
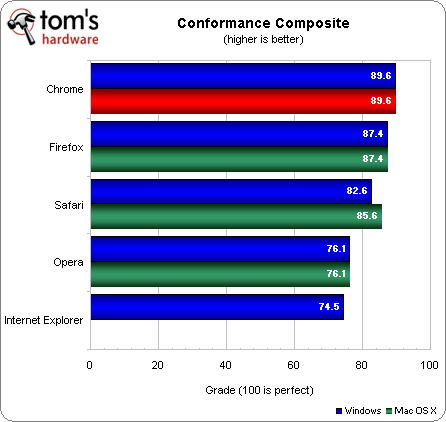
| Conformance Composite |
The table below displays the grade each Web browser earns for overall standards compliance. These figures are achieved by converting the test scores to a percentage of 100, then averaging the aggregate.
Google Chrome is still the conformance king with version 13, earning a B+ score of 89.6. Firefox 6 moves up to second place, earning a B rating and score of 87.4. Safari also earns a B by placing third with a Windows 7 score of 82.6 and 85.6 in OS X Lion. Opera 11.50 falls from second place to fourth as a result of our switch from Sputnik to Ecma's test262, landing it a solid C. Predicatbly, the HTML5Test shoots IE9 out of the sky; Microsoft's browser only achieves a 74.5, earning it a C grade.
Current page: Conformance Benchmarks: HTML5, CSS3, JavaScript, And DOM
Prev Page Reliability Benchmarks: Proper Page Loads Next Page Placing Tables-
adamovera ne0nguyThe first chart says "higher is better" for the load timethank you, workin' on itReply -
SteelCity1981 Chrome is the best browser out there right now. While FireFox maybe more popular then Chrome is, Chrome has shown why it is the best browser out today. If you haven't used Chrome yet it's def worth a look.Reply -
soccerdocks The reader function in safari actually looks really nice. Although I'd never use Safari on principle. I hope other browsers implement a similar function.Reply -
mayankleoboy1 why does firefox(6/8/9) performa so horribly on the IE9 maze solover test?Reply
chrome13 completely obliterats it.
and firefox 8/9 are still a memory hog.
not really surprised by poor show of ie9. moat updates it gets are "security updates". -
tofu2go Being on a Macbook with only 3GB of memory, memory is the most important factor for me. I open a LOT of tabs and I keep them open for long periods. For awhile I used Chrome, but recently switched to Firefox 6 and saw my memory utilization drop by well over 1GB. Granted with Firefox I was able to do something I am not able to do in any other browser, I could group my tabs into tab groups. I believe this allows for more efficient memory management, i.e. only the current group uses much memory. Not having done any tests, this is pure speculation. All I know is that I'm seeing MUCH lower memory usage with Firefox on OSX. Despite what this article would suggest.Reply -
andy5174 @Google:Reply
Bring back the Google Dictionary, otherwise I will use Bing Search, Firefox and Facebook instead of Google Search, Chrome and G+. -
kartu ReplyFirefox 6 comes in third for both OSes, representing a major drop from Firefox 5.
According to the graphic on "Reliability Benchmarks: Proper Page Loads" on MacOS Firefox is actually second, not third. -
LaloFG I keep Opera, more memory used and time to load pages is nothing when it load pages correctly; and the feeling in its interface is the greater.Reply