Web Browser Grand Prix VI: Firefox 6, Chrome 13, Mac OS X Lion
Chrome 13, Firefox 6, Safari 5.1, and Mac OS X Lion (10.7) have all emerged since our last Web Browser Grand Prix. Today, we test the latest browsers on both major platforms. How do the Mac-based browsers stack up against their Windows 7 counterparts?
Performance Benchmarks: HTML5 Hardware Acceleration And WebGL
| HTML5 Hardware Acceleration |
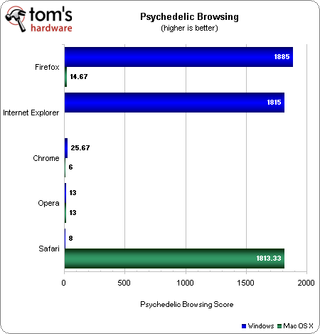
Psychedelic Browsing

The scores and placing of this benchmark are similar to results generated for WBGP5: Firefox, IE9, Chrome, Opera, and Safari. The difference is that Chrome 13 earns a little over 1.5 points more than version 12. On Mac OS X, Safari's weak score of eight points rockets up to more than 1800, allowing Apple's browser to come in less than two points behind Microsoft's Internet Explorer in Windows.
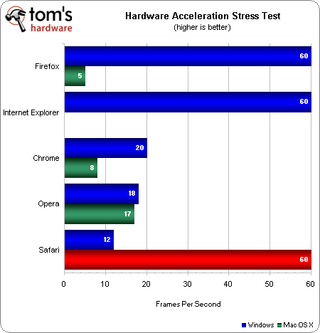
Hardware Acceleration Stress Test

Only browsers supporting HTML5 hardware acceleration achieve good scores in this benchmark. In fact, they max it out. First place on Windows is a tie between Firefox 6 and Internet Explorer 9. Second place goes to Chrome, followed closely by Opera, with the Windows version of Safari 5.1 falling behind in last place.
In OS X Lion, Safari 5.1 maxes out the benchmark at 60+ FPS, creating a cross-platform tie for first with the Windows versions of Firefox 6 and IE9. Opera lands in second place on OS X, with Chrome and Firefox in the distance.
For those wanting to utilize HTML5 hardware acceleration today, Firefox 4+ and IE9 are still the only options for Windows users, while Safari is the one and only hope on a Mac.
| WebGL |
We've completely changed the lineup of WebGL benchmarks. We replaced the Kronos Particles test with a variation from ThoughtsInComputation. Its version has more going on, which lowers the frame rate so the test cannot be maxed out. It also has the option of adding more particles and other graphics, ensuring that this test is scalable for some time to come.
Stay on the Cutting Edge
Join the experts who read Tom's Hardware for the inside track on enthusiast PC tech news — and have for over 25 years. We'll send breaking news and in-depth reviews of CPUs, GPUs, AI, maker hardware and more straight to your inbox.
The WebGL Aquarium from the Chrome Experiments site is being replaced with WebGL Solar System for much the same reason (WebGL Solar System is more taxing and configurable than WebGL Aquarium).
Finally, we added a Mozilla-created WebGL variant of the famous FishIE HTML5 hardware acceleration test from the IE Test Drive site. All three tests yield lower frame rates, are configurable, have higher FPS limits, and provide steadier FPS counts.
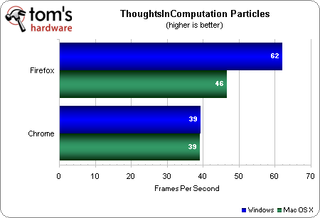
ThoughtsInComputation Particles

Unlike the Khronos Particles benchmark, the ThoughtsInComputing variant puts Firefox ahead of Chrome by a significant margin: 62 FPS versus 39. The same result is seen in Mac OS X. However, Firefox only manages to produce 46 FPS on the Apple platform.
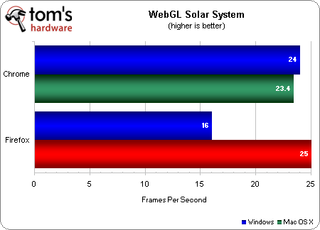
WebGL Solar System

On Windows 7, Chrome 13 beats Firefox 6 in the WebGL Solar System demo, 24 FPS to 16. The placing is reversed on OS X, with Mozilla besting Google by less than two FPS.
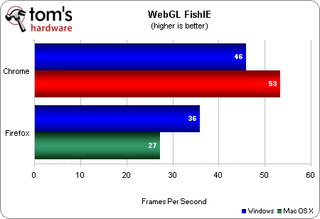
WebGL FishIE

Chrome 13 regains its lead in the WebGL version of the FishIE test, beating Firefox 6 by 10 FPS. The punishment gets worse for Mozilla on Mac OS X, where Chrome beats Firefox 53 FPS to 27.
The edge in WebGL performance goes to Chrome 13 in Windows 7 and Firefox 6 in OS X Lion.
Current page: Performance Benchmarks: HTML5 Hardware Acceleration And WebGL
Prev Page Performance Benchmarks: HTML5 Next Page Efficiency Benchmarks: Memory Usage-
adamovera ne0nguyThe first chart says "higher is better" for the load timethank you, workin' on itReply -
SteelCity1981 Chrome is the best browser out there right now. While FireFox maybe more popular then Chrome is, Chrome has shown why it is the best browser out today. If you haven't used Chrome yet it's def worth a look.Reply -
soccerdocks The reader function in safari actually looks really nice. Although I'd never use Safari on principle. I hope other browsers implement a similar function.Reply -
mayankleoboy1 why does firefox(6/8/9) performa so horribly on the IE9 maze solover test?Reply
chrome13 completely obliterats it.
and firefox 8/9 are still a memory hog.
not really surprised by poor show of ie9. moat updates it gets are "security updates". -
tofu2go Being on a Macbook with only 3GB of memory, memory is the most important factor for me. I open a LOT of tabs and I keep them open for long periods. For awhile I used Chrome, but recently switched to Firefox 6 and saw my memory utilization drop by well over 1GB. Granted with Firefox I was able to do something I am not able to do in any other browser, I could group my tabs into tab groups. I believe this allows for more efficient memory management, i.e. only the current group uses much memory. Not having done any tests, this is pure speculation. All I know is that I'm seeing MUCH lower memory usage with Firefox on OSX. Despite what this article would suggest.Reply -
andy5174 @Google:Reply
Bring back the Google Dictionary, otherwise I will use Bing Search, Firefox and Facebook instead of Google Search, Chrome and G+. -
kartu ReplyFirefox 6 comes in third for both OSes, representing a major drop from Firefox 5.
According to the graphic on "Reliability Benchmarks: Proper Page Loads" on MacOS Firefox is actually second, not third. -
LaloFG I keep Opera, more memory used and time to load pages is nothing when it load pages correctly; and the feeling in its interface is the greater.Reply
Most Popular

