Web VR: Oculus, Facebook Pushing VR For All With React VR, 'Carmel' Browser
It’s all too easy to see VR as a nichey, high-end, enthusiast market--because it largely is--but Oculus and Facebook have a different vision. They want to commoditize VR experiences by leveraging the unrivaled distribution power of the internet with Web VR.
In fact, Web VR is designed to be an actual standard. Oculus and Facebook understand that the native app experience, marvelous though it may be, is limited. Just as smartphones lean on apps, devices like the Rift lean on applications that were built specifically for it, but no number of apps can replace the web. Imagine if you needed an app to visit every website; that’s essentially what most VR is like today. Oculus probably doesn’t care too much about this, but we would wager that its parent company, Facebook, is the one with the great big wide web vision.
This is all easier said than done. To borrow the meme, one does not simply cram VR onto the web and then expect magic to happen.


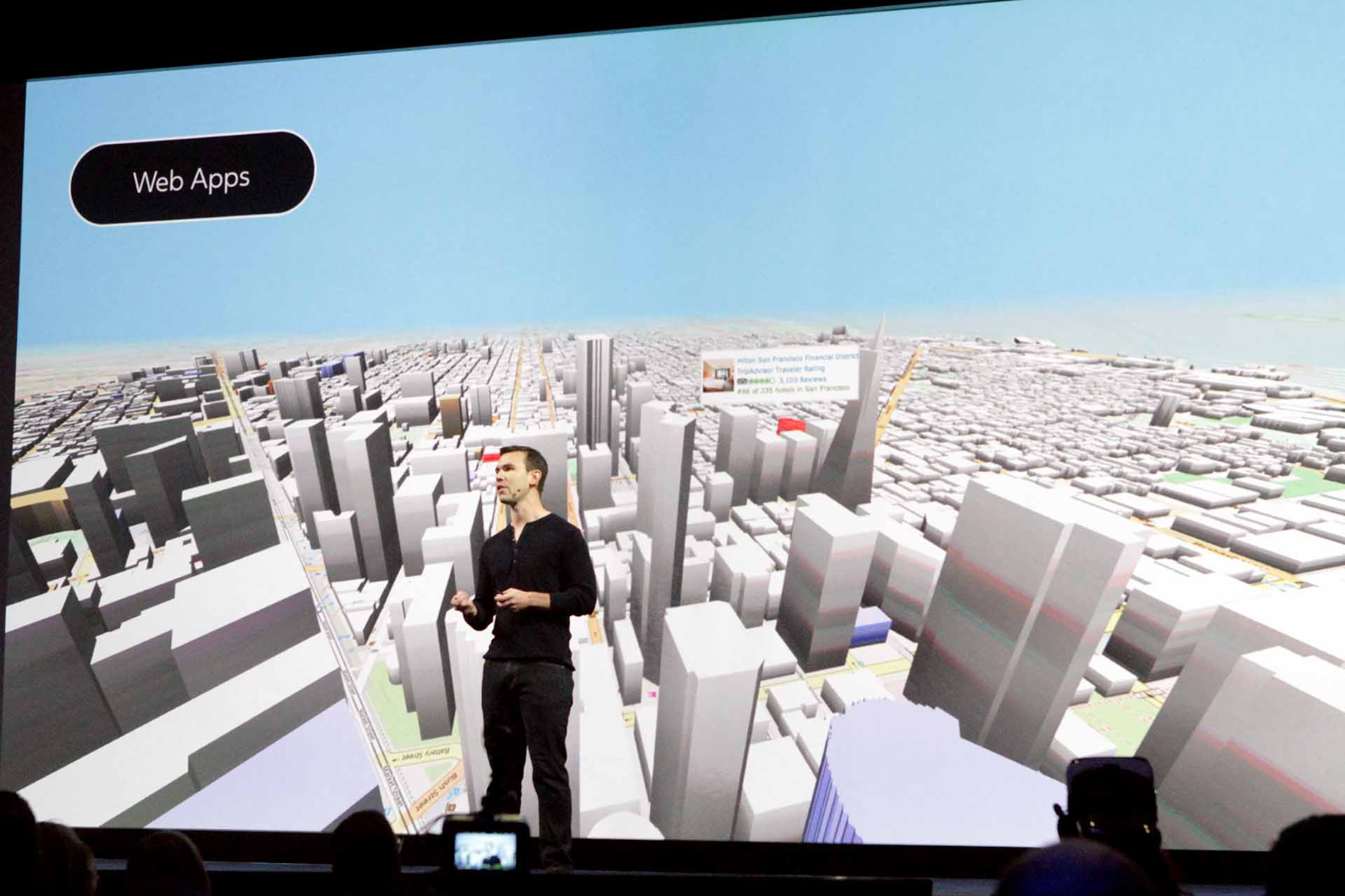
To overcome some of these challenges, Oculus created React VR, which is a new framework that it built on React for mobile and web. Oculus designed React VR to make it easy for users to create, publish, and share immersive, VR, and AR-like experiences that anyone can view (and ideally, interact with) via a phone, laptop, or HMD.
That’s not to say that Oculus is trying to dumb VR down; that’s not what Web VR is about. It’s about creating and sharing, and enabling the creation and sharing of VR to mass audiences. Not everything in VR has to be a sexy, lag-free first-person shooter.
One example they gave from the Oculus Connect 3 stage was Photo Spheres. Simply put, these are 360-degree images that you can poke your head into and look around at a scene. Perhaps you want to check out a hotel room or restaurant, or you want to take in the scenery in some far-flung location via Google Maps, or you want to see your newly-independent adult offspring’s new apartment from across the country.
Another example showed a sort of shopping experience with carmaker Renault. While pawing through the interior of a Renault, you can pull up all sorts of additional information and look around the environment to get a sense of the space.
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
This is not to mention the powerful avatar-based social experiences we can apparently count on seeing soon from Oculus and Facebook.
You get the idea.
In addition to React VR, Oculus is developing a VR browser called "Carmel." From the stage, the company was light on details--including why we’d need a whole separate VR browser for the web, exactly--but we do know that it will work on any Oculus device (read: Gear VR as well as Rift). Along with React VR, an early developer preview of the VR browser is coming soon.
Seth Colaner previously served as News Director at Tom's Hardware. He covered technology news, focusing on keyboards, virtual reality, and wearables.
-
pindiespace It's worth pointing out that the WebVR protocol (W3C proposed spec for all browsers) that the Carmel browser will use is already in development builds of Google Chrome, Mozilla Firefox, and (soon) Microsoft Edge. Individuals and brands have been creating Web-based VR for almost 2 years, and there's a library that lets older (mobile) browsers simulate WebVR. So, you don't have to wait for Oculus, you can begin working with WebVR right now! It will be interesting to see exactly what Oculus does with their own browser. To get a handle on the current action in WebVR, check the Slack channel - https://webvr-slack.herokuapp.com.Reply