Web Browser Grand Prix 5: Opera 11.50, Firefox 5, And Chrome 12
Three major released have landed since our last impromptu Web Browser Grand Prix (WBGP4): Chrome 12, Firefox 5, and Opera 11.50. Can Chrome or Opera regain the WBGP championship? Will Mozilla Firefox ever overtake Microsoft's IE9 in the rankings?
Performance Benchmarks: JavaScript, DOM, And CSS
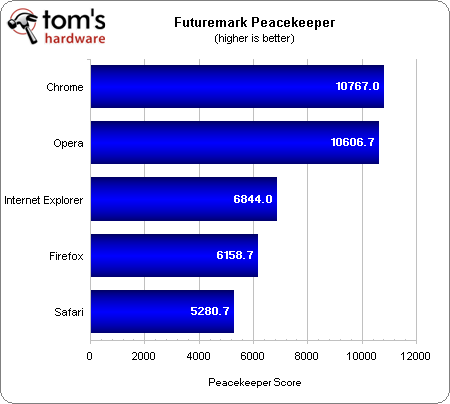
Peacekeeper
Chrome edges out arch-rival Opera in Futuremark's Peacekeeper benchmark, earning a score of 10 750 (just 150 more than Opera). IE9 trails behind in third place with a score of just under 7000. Firefox 5 places fourth at 6150, and Safari finishes last at around 5250 points.
JavaScript
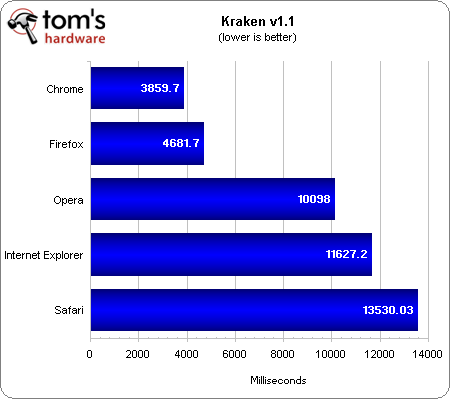
Kraken
Google Chrome takes the lead in Kraken with a score of just under 3900. Firefox 5 places second at just under 4700 milliseconds. Opera is a distant third with a time of nearly 10,100 milliseconds. IE9 is in fourth place at 11,600 milliseconds, while Safari earns another fifth place finish with a score of over 13,500.
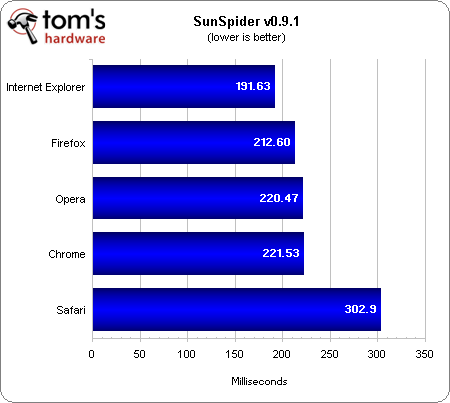
SunSpider
Internet Explorer 9 finishes first in the SunSpider test with the only score under 200 milliseconds. Firefox comes in second at 212 milliseconds, with Opera not far behind at 220 milliseconds. Chrome is right behind Opera with a finishing time of 221 milliseconds, while Safari again brings up the rear at over 300 milliseconds.
Get Tom's Hardware's best news and in-depth reviews, straight to your inbox.
DOM
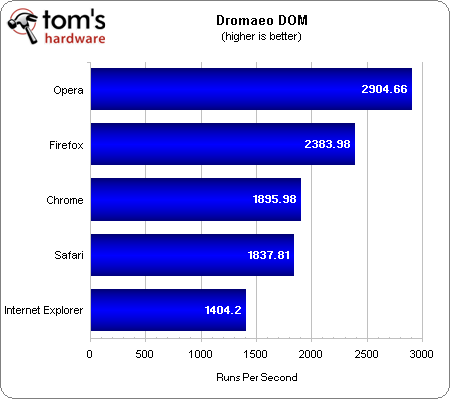
Dromaeo DOM
Opera once again takes the high score in DOM performance, at just over 2900 runs per second. Firefox 5 posts a good showing at just under 2400. WebKit cousins Chrome and Safari place closely in third and fourth place (respectively), both scoring near 1850. IE9 tanks this test, earning only 1400.
CSS
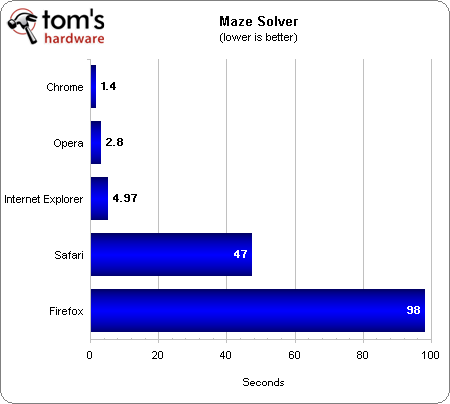
Maze Solver
Chrome 12 annihilates the Maze Solver CSS3 benchmark, halving Opera's already-high score of 2.8 seconds. IE9 places a respectable third at about 5 seconds, and Safari is a very distant fourth place at nearly 50 seconds. Firefox 5 completely bombs this test to wind up in fifth, taking nearly 100 seconds to complete the maze.
Current page: Performance Benchmarks: JavaScript, DOM, And CSS
Prev Page Performance Benchmarks: Page Load Times Next Page Performance Benchmarks: Flash, Java, Silverlight-
somehow it seems that firefox is focussing more on benchmarks rather than actual real world usage.Reply
-
Tamz_msc First of all, this is the most thorough WBGP yet.Reply
somehow it seems that firefox is focussing more on benchmarks rather than actual real world usage.
I don't think so - proper page loads and battery life are important considerations.
I agree that Mozilla did not do a right thing in copying Chrome's release cycle, but at least they're trying - for example, they're trying hard in bringing down memory usage by increasing the garbage collection frequency(check this out in the Aurora and Nightly builds).
WBGP is basically a test of speed, and Chrome may have won in that, but Firefox is not far behind. I can wait for two or three seconds for my page to load. You can easily bring down the page load times by using addons like AdBlock Plus.
Even with the faster release cycle, this article clearly states that Firefox is still the most stable browser. Many people say that they've had numerous crashes, but its something wrong with their drivers or OS - I have not had a single crash since FF 4.0 beta 5 (or 7?), when they introduced hardware acceleration for the first time.
Firefox remains the most customizable browser, while Opera has the most number of features out-of-the-box.
So overall, according to me Firefox>=Opera>Chrome>IE 9> Safari. -
cadder Will you guys please investigate the SECURITY of each browser? I would use the one that is most secure even if it is slowest.Reply -
Tamz_msc Reply
That's easy: FF+AdBlock Plus+ NoScript+Ghostery+BrowserProtect9516697 said:Will you guys please investigate the SECURITY of each browser? I would use the one that is most secure even if it is slowest. -
ChiefTexas_82 IE 9 is a speed demon? I droped IE because it started running like ****. I blame loading too many side programs after years on the web. So I wanted to try Chrome or Firefox. Being a Google fan already, I tried Chrome. So far it leaves my old IE8 in the dust. Except for a certain bug, I would say it has been an improvement in almost every way.Reply -
thartist Damn, Opera has it's flaws but it's nonetheless the one that does one thing best: browsing.Reply